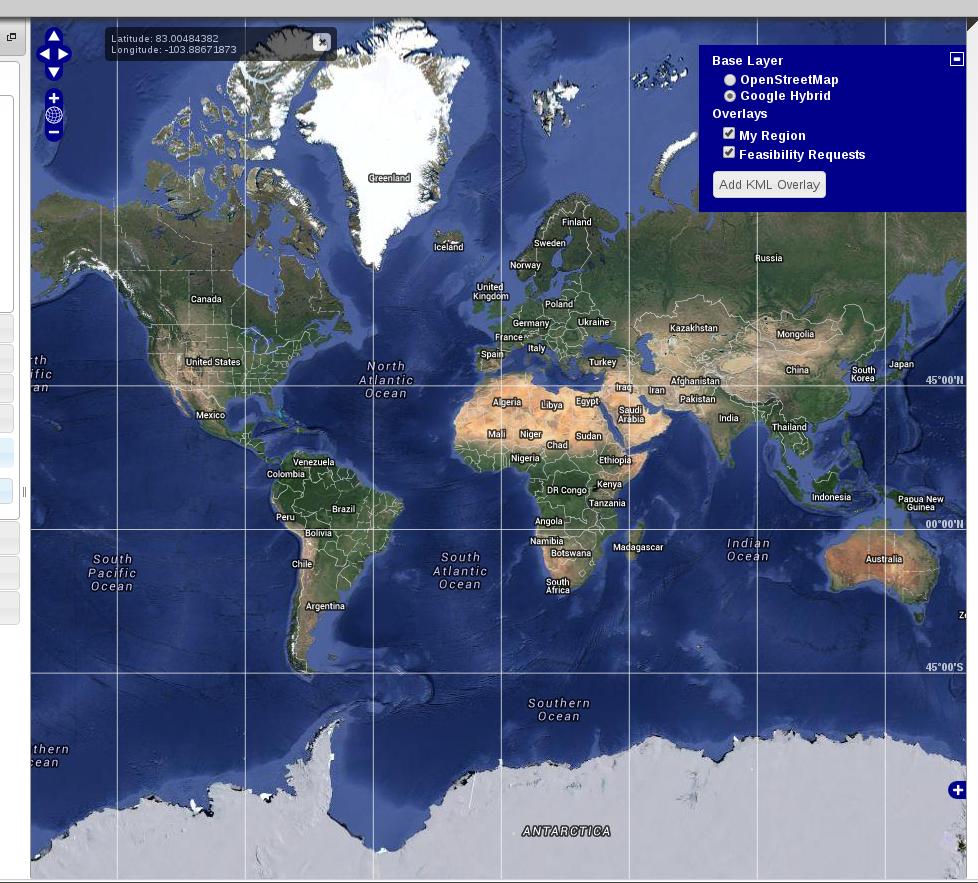
See attached picture. This is how it is when the page loads. I'm currently using
map.zoomToMaxExtent();

Everything is working pretty well but I'd like to zoom out more/see the whole world using OSM/Google Map Layers: is this even possible?
Note that the zoom bar on the left is set to the lowest bar when the page loads (if you can't see the map well, just right click the image and paste into a new browser tab).
This post was somewhat helpful but even when I do MIN_ZOOM_LEVEL that doesn't do much.
Also note I am not setting any bounds, extents, or resolutions. Toying with those did not seem to do the trick either.
Any input is appreciated.
Edit: here's a codeshare if you want to take a look: http://codeshare.io/GLC4i
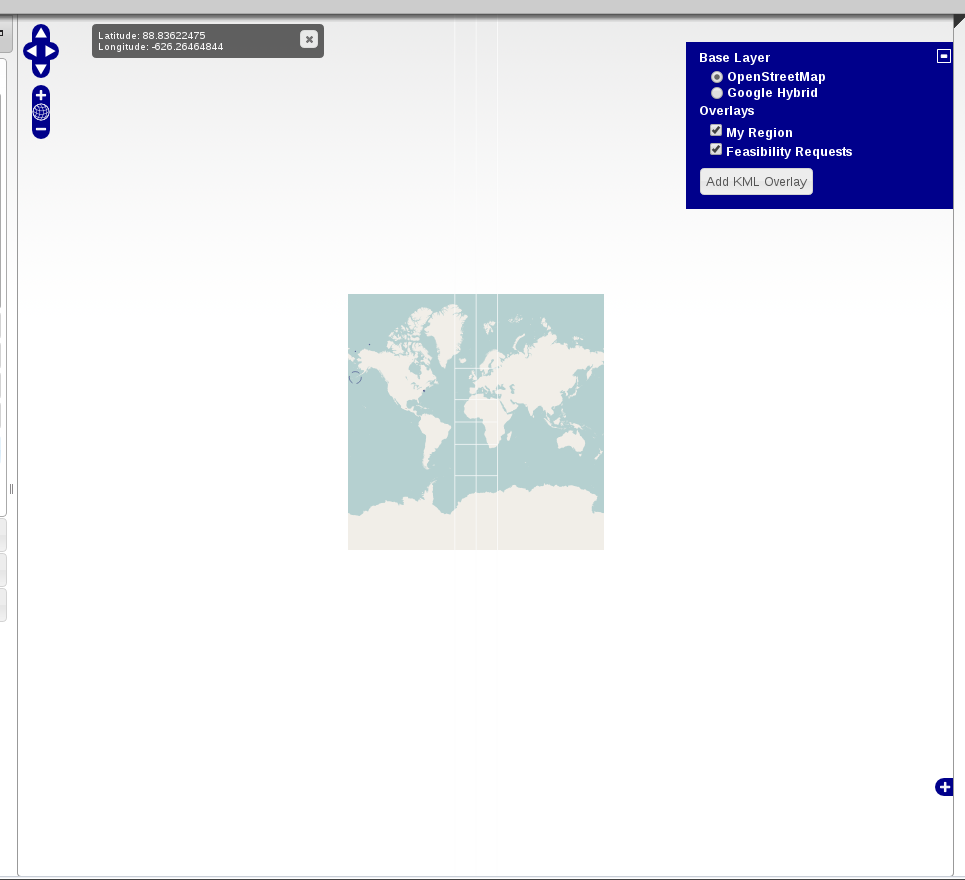
UPDATE: https://i.sstatic.net/kmdxR.jpg This is not perfected yet (and it makes me think something may be wrong with my OL code itself) but currently I am using this
var extent = new OpenLayers.Bounds(-1.32,81.71,-1.18,-61.80).transform(new OpenLayers.Projection("EPSG:4326"), new OpenLayers.Projection("EPSG:3857"));
I tried
var extent = new OpenLayers.Bounds(-20037508.34279,-10018754.17139,20037508.34279,10018754.17139);
(both with and without transform) but this did not do anything.
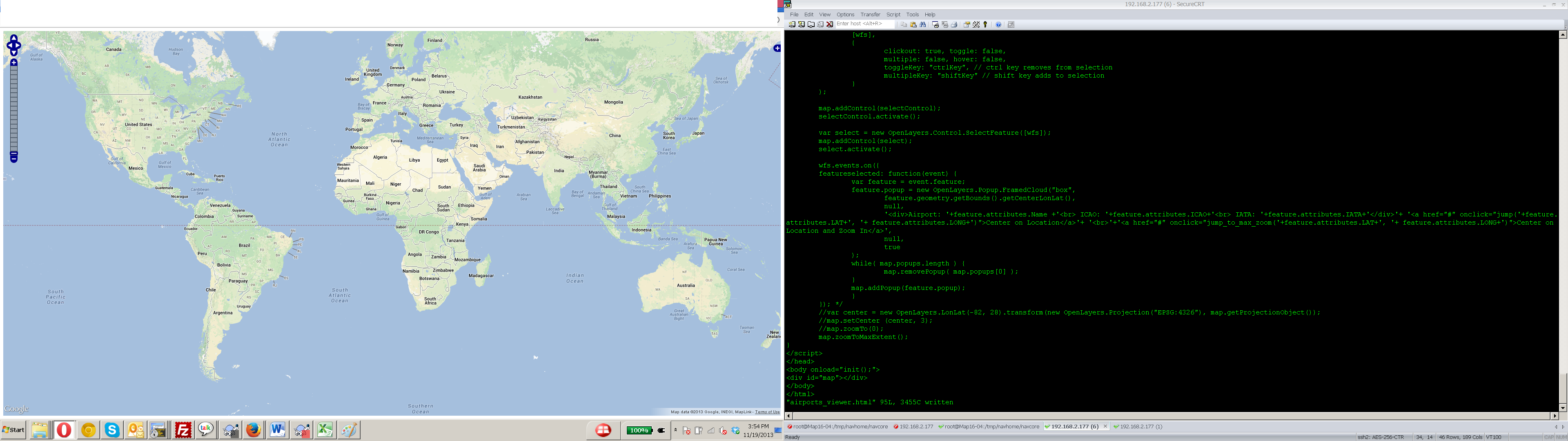
UPDATE 2: https://i.sstatic.net/wfeN2.png
wrapDateLine: false works fine for now: can zoom out farther, pan around, etc etc.
Now I would like to cut off everything to the left of the date line on the left side of the map (the 'first' portion), and cut off everything to the right of the date line on the right side of the map (the '3rd' portion) WHILE still keeping the map full screen. I've tried bounds, resolutions, but no go. Is this even feasible?
Something like this but it should take up the full screen: possible to do? See below: