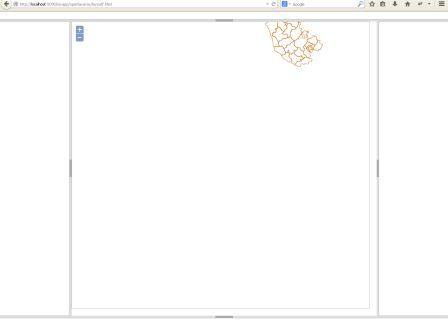
I want to use jquery with openlayers for rich interface. I have used layout-master for simple layout. But the problem is, when I add simple map using openlayers 'map' will not display at the center.!
<!DOCTYPE html>
<html>
<head>
<link type="text/css" rel="stylesheet" href="../api/layout-master/source/stable/layout-default.css">
<script type="text/javascript" src="../api/layout-master/source/jquery/jquery.js"></script>
<script type="text/javascript" src="../api/layout-master/source/stable/jquery.layout.js"></script>
<script type="text/javascript" src="../../OpenLayers/v2.0/OpenLayers.js"></script>
<style type="text/css">
.ui-layout-toggler-west,
.ui-layout-toggler-south {
border: 0;
}
.ui-layout-toggler-west div {
width: 8px;
height: 35px;
}
.ui-layout-toggler-south div {
width: 35px;
height: 8px;
float: left;
}
</style>
<script type="text/javascript">
function init() {
var options = {
projection: new OpenLayers.Projection("EPSG:32643"),
units: "m",
numZoomLevels: 10,
maxExtent: new OpenLayers.Bounds(401623.280957, 1282418.1261, 888858.311664, 2044579.876058)
};
var map = new OpenLayers.Map("map", options)
var layer = new OpenLayers.Layer.MapServer("District", "http://{myserver}/cgi-bin/mapserv.exe", {
map: 'C:/ms4w/Apache/htdocs/myapp/hello2.map',
});
map.addLayer(layer);
map.zoomToMaxExtent();
};
function finalizeLayout() {
//Layout
var mainLayout = $('body').layout({
applyDefaultStyles: true
});
};
$(document).ready(function() {
init();
finalizeLayout();
});
</script>
</head>
<body>
<div class="ui-layout-center" id="map">
</div>
<div class="ui-layout-north"> </div>
<div class="ui-layout-south"> </div>
<div class="ui-layout-east"> </div>
<div class="ui-layout-west"> </div>
</body>
</html>
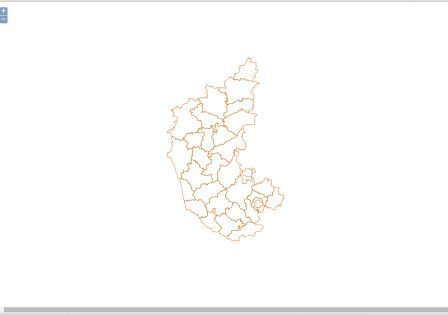
It works fine if I use simple html(no jquery)
<head>
<script src="http://{myserver}/openlayers/v2.0/OpenLayers.js" type="text/javascript"></script>
<style>
html,
body {
width: 100%;
height: 98%;
margin: 1;
padding: 1;
}
;
}
</style>
<script type="text/javascript">
function init() {
var options = {
projection: new OpenLayers.Projection("EPSG:32643"),
units: "m",
numZoomLevels: 50,
maxExtent: new OpenLayers.Bounds(401623.280957, 1282418.1261, 888858.311664, 2044579.876058)
};
var map = new OpenLayers.Map("map", options)
var layer = new OpenLayers.Layer.MapServer("district_utm", "http://{myserver}/cgi-bin/mapserv.exe", {
map: 'C:/ms4w/Apache/htdocs/hello2.map',
});
map.addLayer(layer);
map.zoomToMaxExtent();
};
</script>
</head>
<body onload="init();">
<div id="map" style="color:#0000FF">
</div>
</body>
</html>
I am not able to find the error in my code.
