I have initialized a custom OpenLayers 3 map (used to show houses for sale in the neighborhood) with an image as the map.
Then, I create additionnal features and layers dynamically for each house (each feature's anchor is set as the middle of its image).
I've been trying to use the size property when initializing the feature, but what it does is crop the image instead of resizing it.
I think I have seen the resize function for layers somewhere in OL2, but I can't find it in OL3... would that kind of function achieve the result I want?
There's also the problem that the features are scaling way too big when zoomed out of the map, and scaling down too small when zoomed in a lot. Is there a way to specify the feature's coordinates then do some kind of invisible margins/padding around it to prevent it from going too big or too small (some kind of static size) ?
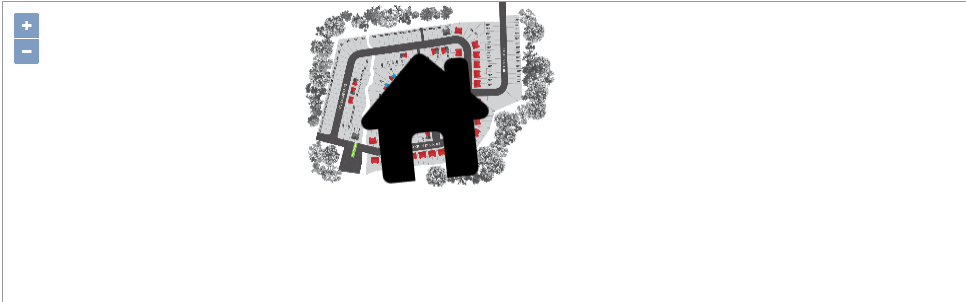
Here is the actual behavior of features (the feature seen here is the black house):
 - Next: Perfect size, the house should be way smaller when zoomed out though (as seen on the first picture).
- Next: Perfect size, the house should be way smaller when zoomed out though (as seen on the first picture). - The house should've stayed bigger, instead of scaling down again in this last picture.
- The house should've stayed bigger, instead of scaling down again in this last picture. .
.
