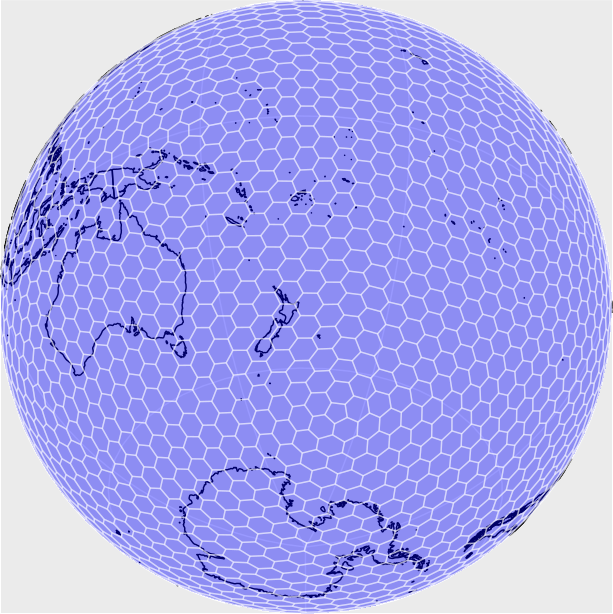
I'm looking for a way to evenly distribute a hexagon grid (x,y,z) on the EPSG:4326 globe. Knowing this is not mathematically possible I'm accepting the following limitations:
- Poles don't need coverage - from lat -75 to lat 75 is sufficient.
- International date line - 0/180 lng is OK to be messed up.
- Distortion is OK as long as its not noticed by eye when viewing the grid at zoom ~100*100 hexes.
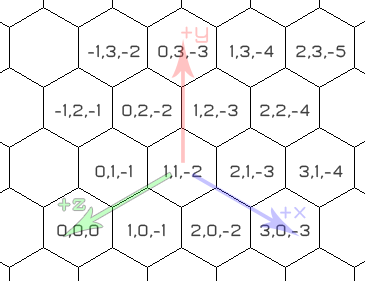
My hexagonal grids topology is defined according to this picture:

(source: keekerdc.com)
Some further conditions
- The hexagons are ~50 meter height.
- I'm assuming hex(0,0,0) to be located at LatLng(0,0)
I need a function hexToLatLng(x,y,z) and a function LatLngToHex(lat,lng) How can these lookup functions be created in JavaScript?
Below are some of my attempts.
By using the estimates
- M meter in north direction = M *(1/111111) degrees lat
- M meter in east direction = M *(1/(111111*cos(lat)) degrees lng
I implemented hexToLatLng and LatLngToHex. However increasing errors seems to sum up and give big shifts in longitude accuracy when moving away from equator. I guess its because the estimates assuming a sphere and EPSG:4326 is ellipse?
Because the hex system is planar I first tried EPSG:900913 and proj4js until I learned EPSG:900913 is not very suitable for distance calculations. I would also prefer sticking to EPSG:4326 as its easy to work with in my Leaflet map. But any thoughts on this track also most welcome.
I did find this thread but I'm hoping there are other solutions given I'm accepting the drawbacks at the poles https://stackoverflow.com/questions/749264/covering-earth-with-hexagonal-map-tiles