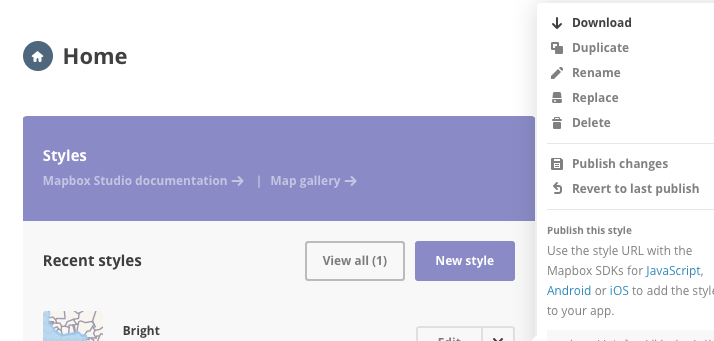
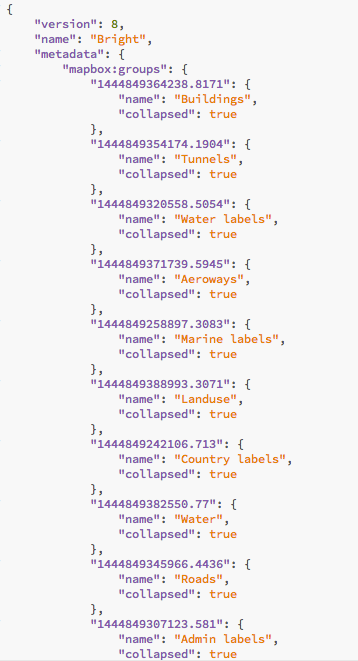
I am using Mapbox Studio, customized a nice basemap, and downloaded it. It downloaded as a .json file with a couple thousand lines of code.
I want to be able to use this basemap (called basemap.json) in leaflet, like:
var basemap = L.tileLayer("data/basemap.json", {
maxZoom: 17,
minZoom: 9
}).addTo(map);
but that doesn't seem to work.
Any suggestions on how to load a custom Mapbox Studio basemap into leaflet?