I don't have much knowledge of HTML/JS/GeoJSON, and have made a webmap from trial and error with many different tutorials. I have tried leaflet's tutorials but cannot get the desired results.
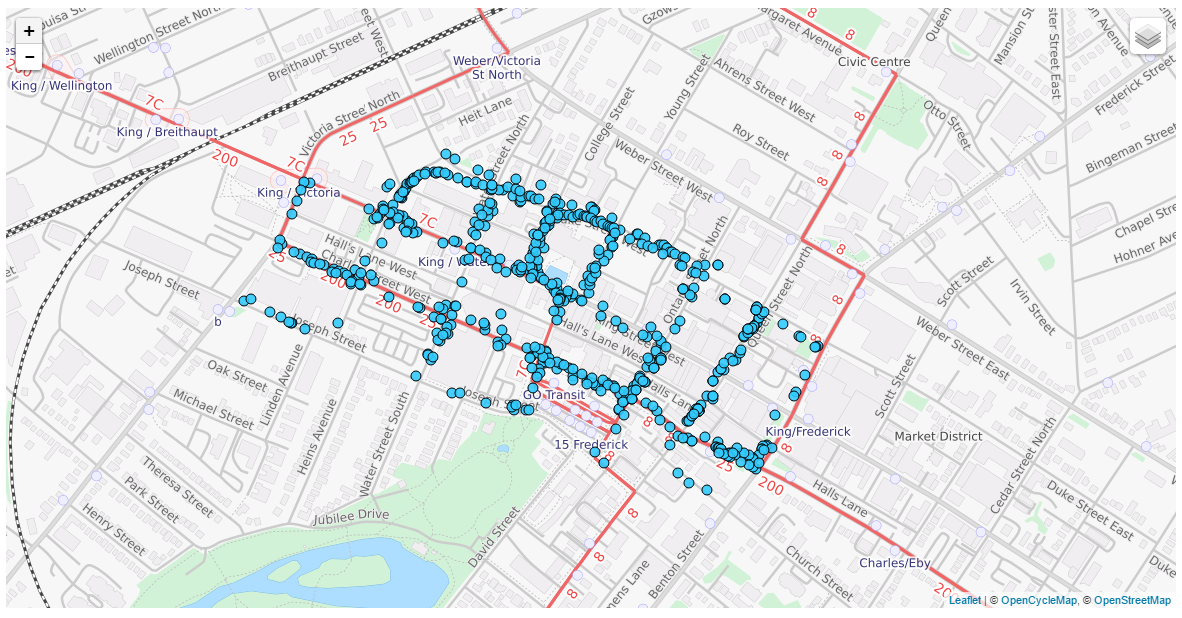
I have a functioning Leaflet webmap that shows GeoJSON points. I need to symbolize the points based on GeoJSON properties, and provide a pop-up when the point is clicked. I can use "pointToLayer" to turn the default blue markers into a custom point,
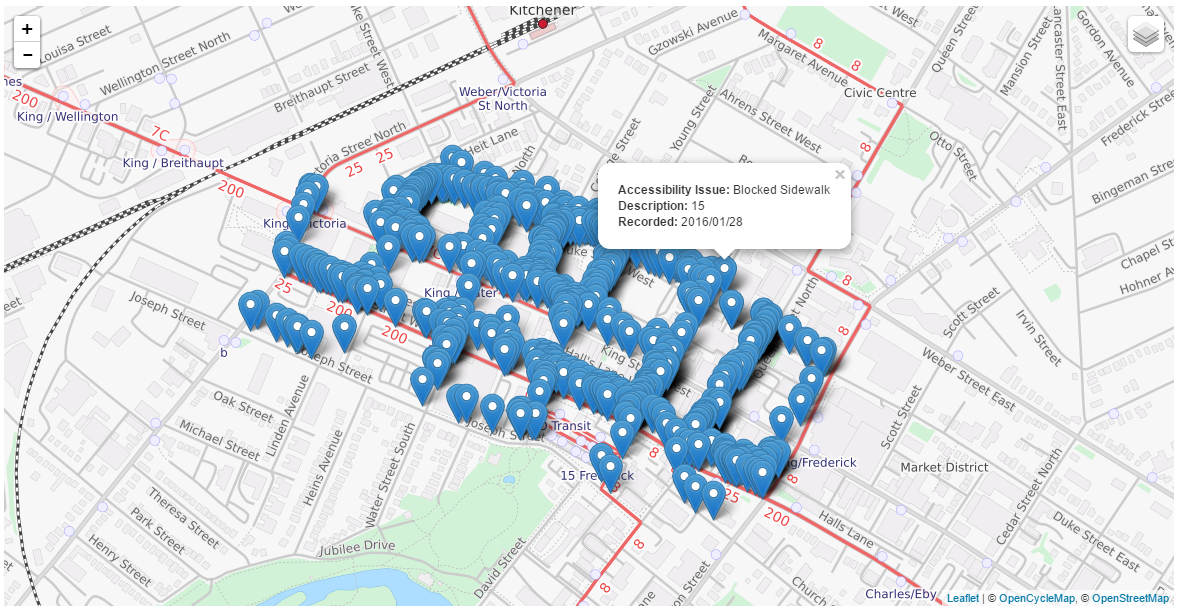
but when I try to incorporate a pop-up, the blue points turn back into default markers
How can I get a custom-symbolized point with a pop-up? What am I doing wrong?
Here is the HTML code I am using:
var geojsonMarkerOptions = {
radius: 5,
fillColor: "#33ccff",
color: "#000",
weight: 1,
opacity: 1,
fillOpacity: 0.9
};
$.getJSON("./geojson/kitchener_sidewalks2.geojson",
function(data) {
var geojson = L.geoJson(data, {onEachFeature: action_To_Perform_When_Marker_Is_Clicked_On_The_Map},
{
pointToLayer: function (feature, latlng) {
return L.circleMarker(latlng, geojsonMarkerOptions);
}
});
geojson.addTo(map);
myGeoJSONLayers.addLayer(geojson);
});
var overlayMaps = {"Kitchener Sidewalk Issues": myGeoJSONLayers};
L.control.layers(baseMaps, overlayMaps,myGeoJSONLayers).addTo(map);
function action_To_Perform_When_Marker_Is_Clicked_On_The_Map(feature, layer) {
if (feature.properties)
{
var PopupText = [];
PopupText.push("<b>Accessibility Issue: </b>" + feature.properties.Issue);
PopupText.push("<b><br/>Description: </b>" + feature.properties.Descriptio);
PopupText.push("<b><br/>Recorded: </b>" + feature.properties.CreationDa)
layer.bindPopup("<p>" + PopupText.join("") + "</p>");
}
}