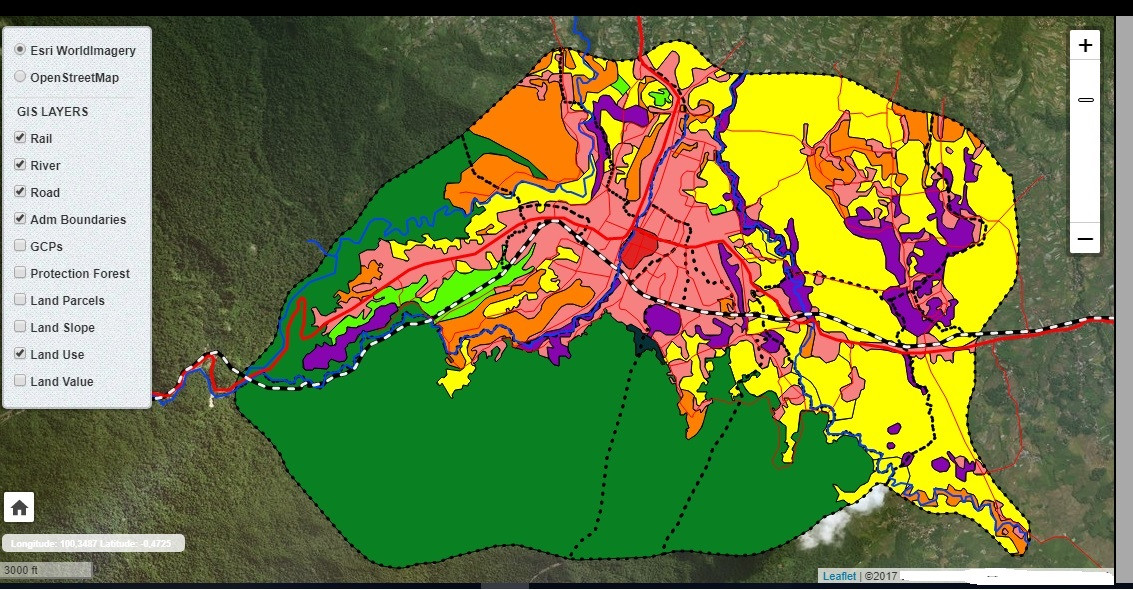
I have a question related to legend. I have a series of layers as the picture below. I want to add legend (symbology) base on categories on that map. For example, if I select layer land use, the symbology (color and categories) will appear on that map.
-
What is the source of those layers - for example, are they coming from ArcGIS Server, GeoServer, etc? How are you loading them?– Stephen LeadCommented Aug 3, 2017 at 22:58
-
I got GeoJSON files from Geoserver. then create file .php for each layer and loading them bu using command var layer_Forest = new L.GeoJSON.AJAX("Layer/Forest.php",{ ..........– JoemaCommented Aug 3, 2017 at 23:03
-
Welcome to GIS SE! As a new user please take the tour to learn about our focused Q&A format. Please edit your question to include any additional information or response to comments. Comments are for potential answerers to request clarification, your response to those comments should be as an edit to your question.– Midavalo ♦Commented Aug 4, 2017 at 0:05
-
What exactly is your question? What problem are you actually facing, and what have you tried to resolve it?– Midavalo ♦Commented Aug 4, 2017 at 0:06
1 Answer
If you're using Geoserver, you can import and SLD (style) file that you can create in QGIS. You then style your layer using the SLD, and Geoserver will generate a dynamic image based on the SLD of the layer. You can copy the path to that image, and use it in the Leaflet legend plugin.
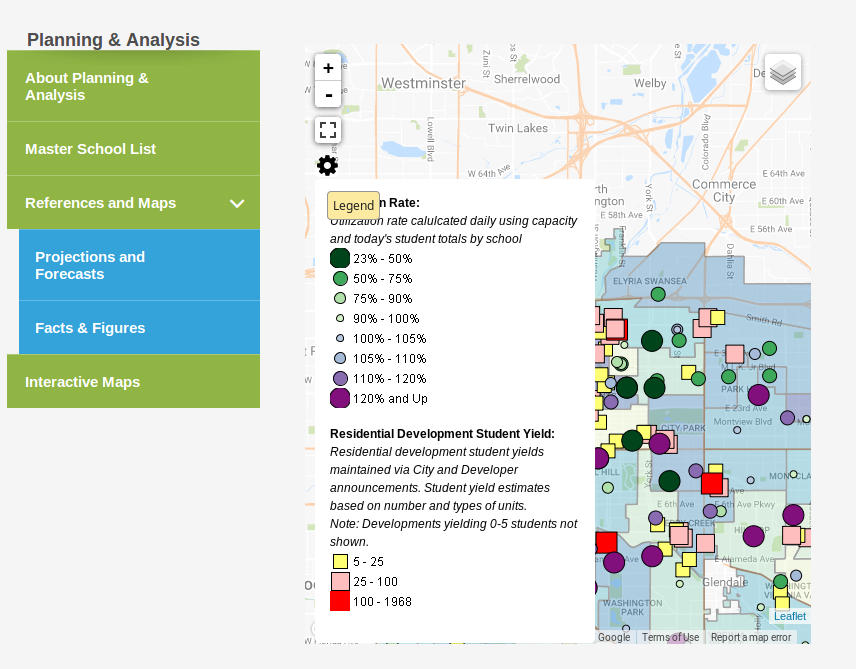
Here's a picture of our Leaflet map containing a WMS layer (for the picture) and a GeoJSON layer for interactivity. (I manage both in one script that can be added to other maps easily).
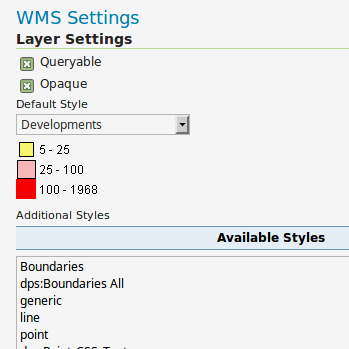
Once you've created the Geoserver Style based on the QGIS-based SLD file, apply it to your layer. You'll see in your Layer > Publishing the image of the legend:
The Leaflet Legend basically creates a pane with a mouseover button which inside you can put whatever you want, in my case, the URL to the image that Geoserver is maintaining.
The HTML looks like this:
<div id="legend">
<b>Utilization Rate:</b>
<br>
<i>Utilization rate calulcated daily using capacity and today's student totals by school</i>
<br>
<img src='http://server:8080/geoserver/wms?REQUEST=GetLegendGraphic&VERSION=1.0.0&FORMAT=image/png&WIDTH=20&HEIGHT=20&STRICT=false&style=utilization_AboveAndBelow'>
<p>
<b>Residential Development Student Yield:</b>
<Br>
<i>Residential development student yields maintained via City and Developer announcements. Student yield estimates based on number and types of units.
<Br>
Note: Developments yielding 0-5 students not shown.</i>
<br>
<img src='http://server:8080/geoserver/wms?REQUEST=GetLegendGraphic&VERSION=1.0.0&FORMAT=image/png&WIDTH=20&HEIGHT=20&STRICT=false&style=Developments'>
</div>
And again, we're using 2 layers in the map: the WMS is simply a styled picture of the data. The GeoJSON layer is for interactivity (pop-ups with data-driven text from PostgreSQL/PostGIS.
-
@Joema try it out... I'm trying to make this method work... if you want any code I can share... Commented Aug 4, 2017 at 0:11
-
Hello @DPSSpatial ...I already styled my layer on geoserver <br/> but I face a problem with the link as your example arcgisdev01:8080/geoserver/… <br> could you explain to me step by step how to get that link base on our layer style– JoemaCommented Aug 4, 2017 at 17:57
-
-
go to the LAYER properties for your layer, then click the PUBLISHING tab. You should see the legend image for your layer there... Commented Aug 4, 2017 at 18:48
-