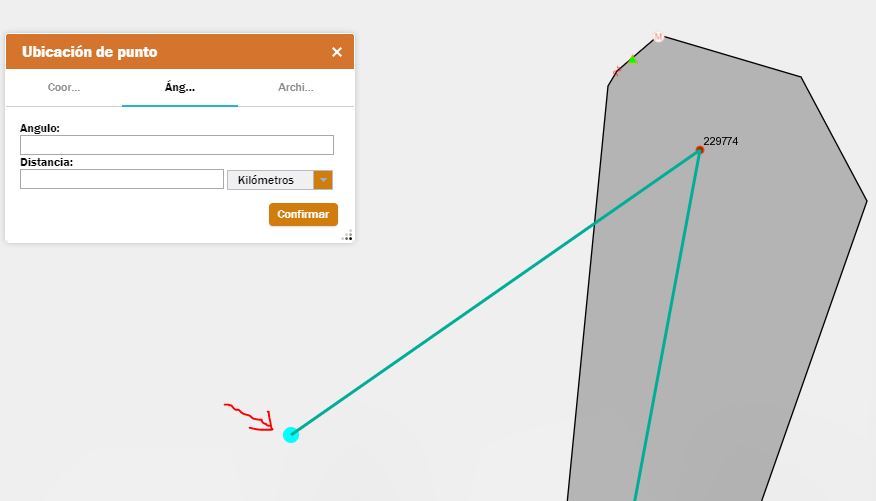
I have a function that allows move a point by angle and distance

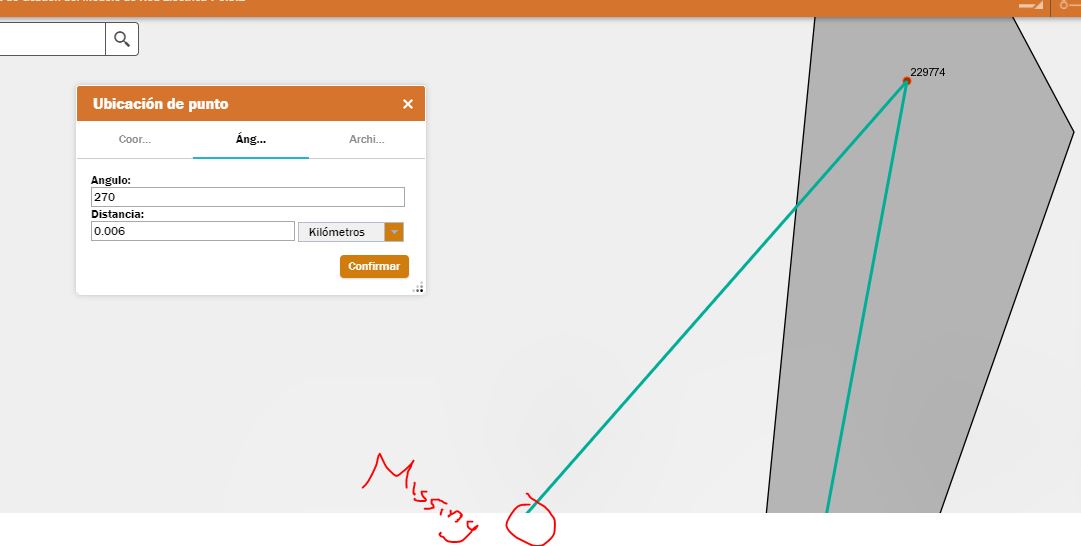
The problem is that after move the point, this doesn't show in map:

Sometimes the line also disappears
This is a summary of the code to update the coordinates of the point:
loFL = goMap.getLayer("points_layer");
//take the first graphic (The point) and update
loFL.graphics[0].geometry.x = newX;
loFL.graphics[0].geometry.y = newY;
loFL.redraw();
PD: 'loFL' it's a FeatureLayer created with a FeatureCollection

points_layera FeatureLayer or GraphicsLayer? If FeatureLayer are you creating it by sending a service URL?