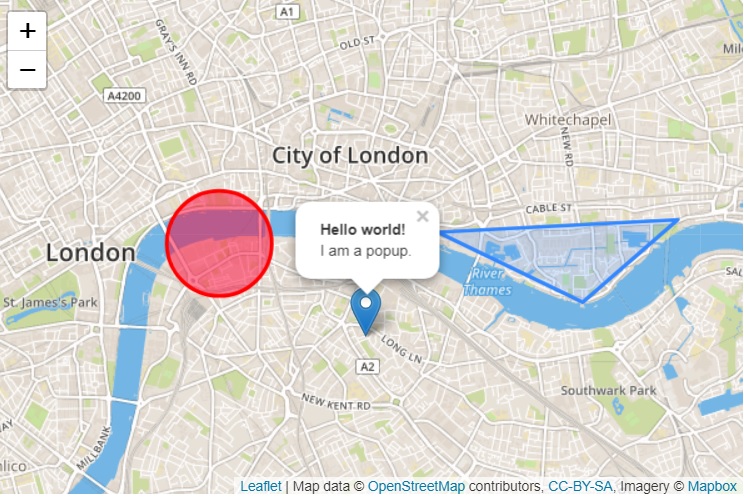
I use some django project with PostGIS for database and leaflet map. I have add simple leaflet popups like this :
and here the snippet code to call popups :
onEachFeature:function (feature,layer) {
layer.bindPopup(feature.properties.kalcode.toString())
}
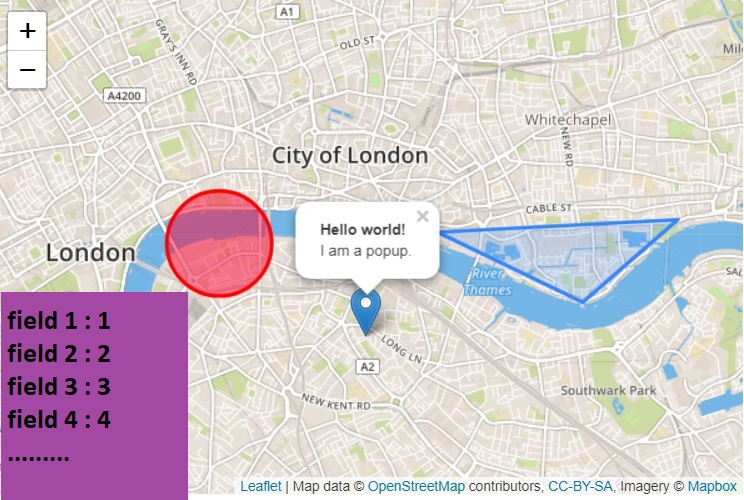
but because I want to show more details from my fields I want to add one more html popups left down of map popups like this image :
Any idea what change I need about this tasks ?