I have been using Geowebcache inside Geoserver to seed tiles to improve wms performance when using Openlayers to great effect. This has been working well with EPSG:4326 layers, I use the EPSG:4326 gridset and set my layer's bounding box as the full EPSG:4326 extent (-180, -90, 180, 90).
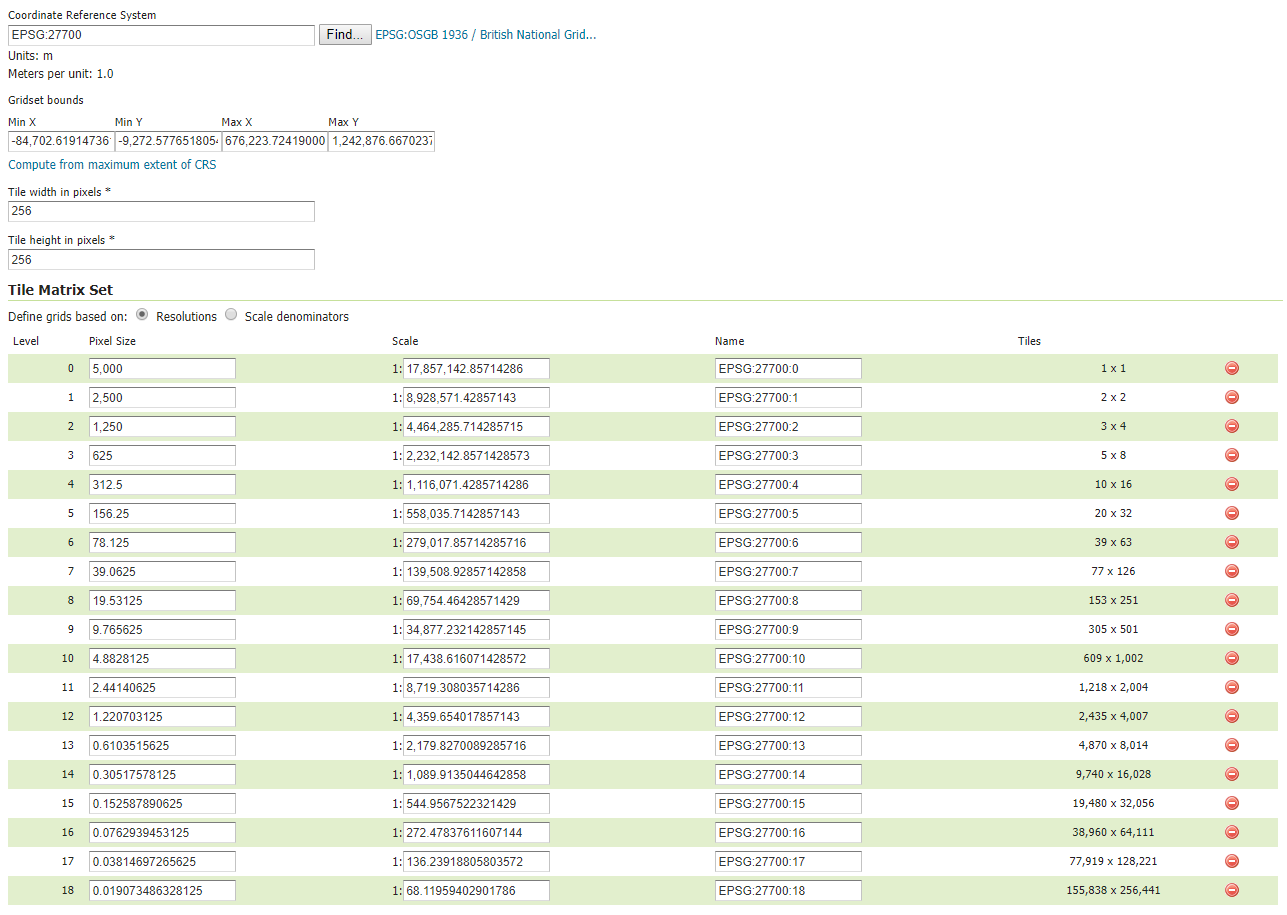
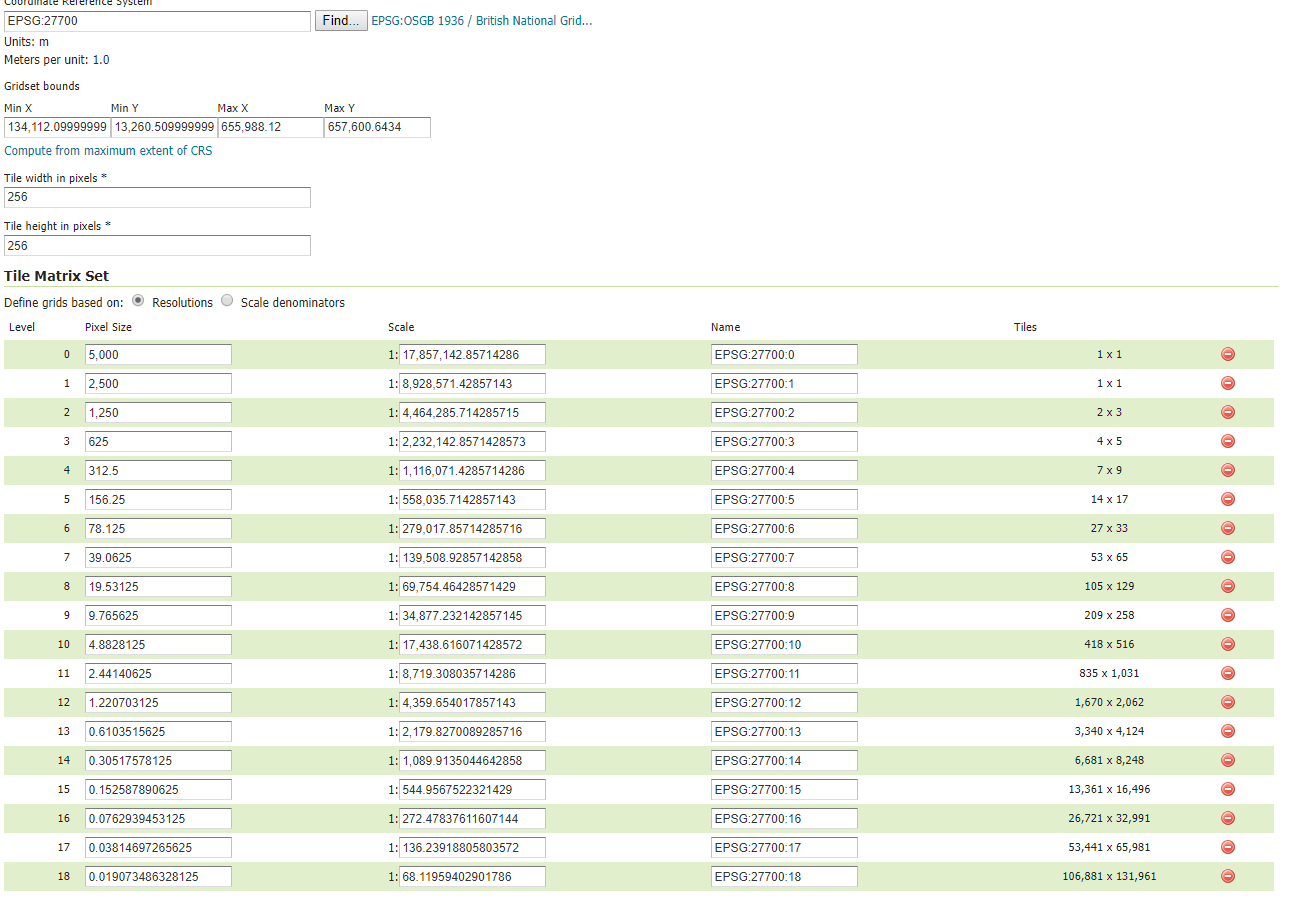
I am now trying to do the same but with EPSG: 27700 projection. This gridset is not available by default so I created it using the "compute from maximum extent of CRS as shown below:
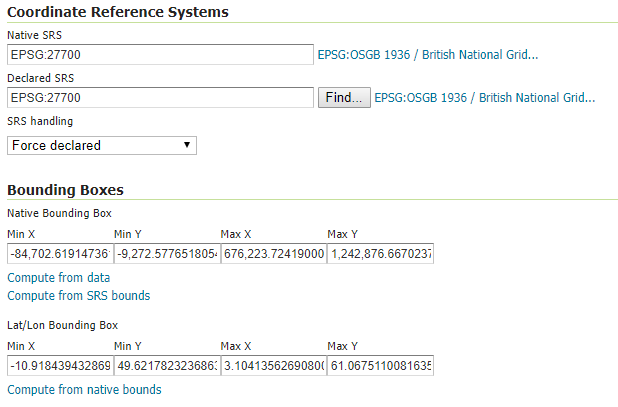
I then set the layers Native Bounding Box to the same extent as the 27700 gridset as shown below:
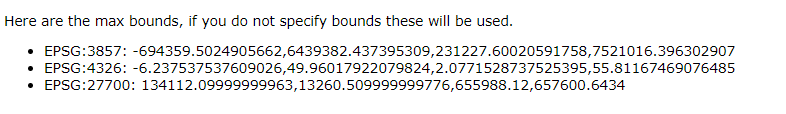
I then seeded the tiles, interestingly when I opened the seeding page, the default maximum bounds were incorrect showing the extent of the actual data and not the the CRS, see below:
So I made sure to input the full extent in the optional bounding box section. Then I used the following Openlayers code to visualise the layer:
<!DOCTYPE html>
<html>
<head>
<title>Tiled WMS</title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.6.5/css/ol.css" type="text/css">
<!-- The line below is only needed for old environments like Internet Explorer and Android 4.x -->
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<script src="https://openlayers.org/en/v4.6.5/build/ol.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/proj4js/2.4.4/proj4.js"></script>
</head>
<body>
<div id="map" class="map"></div>
<script>
ol.proj.setProj4(proj4);
proj4.defs('EPSG:27700','+proj=tmerc +lat_0=49 +lon_0=-2 +k=0.9996012717 +x_0=400000 +y_0=-100000 +ellps=airy +towgs84=446.448,-125.157,542.06,0.15,0.247,0.842,-20.489 +units=m +no_defs');
const proj27700 = ol.proj.get('EPSG:27700');
const center_point = [394108.6719, 331807.5317];
var parser = new ol.format.WMSCapabilities();
var extentbox = []
fetch('http://localhost:8080/geoserver/cite/wms?request=getCapabilities&version=1.3.0').then(function(response) {
return response.text();
}).then(function(text) {
var result = parser.read(text);
extentbox = result.Capability.Layer.Layer[2].BoundingBox[1].extent;
tilesorigin = extentbox.slice(0,2);
tilesorigin_string = tilesorigin.toString();
proj27700.setExtent(extentbox);
var projectionExtent = proj27700.getExtent();
var layers = [
new ol.layer.Tile({
opacity: 1,
source: new ol.source.XYZ({
attributions: 'Tiles © <a href="https://services.arcgisonline.com/ArcGIS/' +
'rest/services/World_Imagery/MapServer">ArcGIS</a> 2018',
url: 'https://server.arcgisonline.com/ArcGIS/rest/services/' +
'World_Imagery/MapServer/tile/{z}/{y}/{x}'
})
}),
new ol.layer.Tile({
source: new ol.source.TileWMS({
url: 'http://localhost:8080/geoserver/cite/wms',
params: {'LAYERS': 'Flood 3', 'TILED': true, tilesorigin: tilesorigin_string},
serverType: 'geoserver'
})
})
];
var map = new ol.Map({
layers: layers,
target: 'map',
view: new ol.View({
center: center_point,
extent: projectionExtent,
projection: proj27700,
zoom: 3
})
});
});
</script>
</body>
</html>
Which resulted in this output:
Firstly the tiles shifted when I zoomed in and out and secondly the seeded tiles were not being used. I tried changing the the layer extent to its own native bounding box, see below:
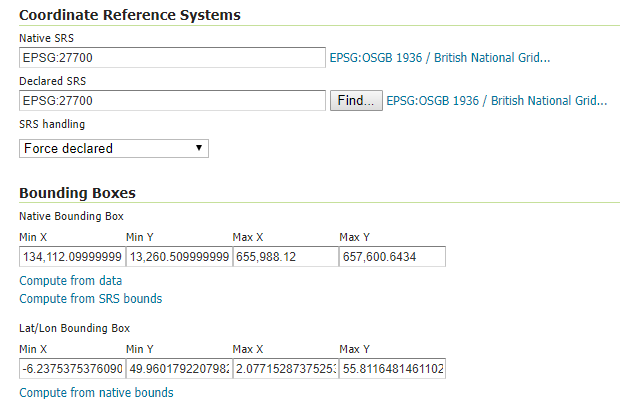
This solved the shifting of tiles issue, however the seeded tiles were still no being used. Lastly I changed to EPSG:27700 gridset extent to be the same as the native extent of the data see below:
In this case the seeded tiles were being used however again the tiles kept shifting when I zoomed in and out. I am not sure what I am doing wrong does anyone have any ideas as to how to solve this problem?
I thought it might have something to do the the EPSG:27700 extent that Geoserver automatically calculates which is [-84702.6191473610, -9272.5776518055, 676223.7241900000, 1242876.6670237700] being different to the extent published on various websites, [1393.0196, 13494.9764, 671196.3657, 1230275.0454] "http://spatialreference.org/ref/epsg/osgb-1936-british-national-grid/", however this didn't solve the problem either.