I need to show a raster layer in OpenLayers keeping its pixels as they are, i.e without iterpolating them when zooming in.
I managed to do that with an ImageStatic source following this answer: https://stackoverflow.com/a/35877192/6185152
But when using a Raster Source, the image gets interpolated. Take for example the following code that lets you show the ImageStatic layer or a Raster layer by commenting/uncommenting them (available at http://jsfiddle.net/cnadia/vfajwdmr/):
var extent = ol.proj.transformExtent(
[-5.6342, 50.3331, 1.6607, 53.0559], 'EPSG:4326', 'EPSG:3857');
source_img = new ol.source.ImageStatic({
url: 'https://i.imgur.com/1mDzkTJ.png',
imageExtent: extent,
crossOrigin: 'anonymous'
});
layer_img = new ol.layer.Image({
source: source_img});
source_raster = new ol.source.Raster({
sources: [layer_img],
operationType: 'image',
operation: function(pixels, data) {
debugger;
var pixel = pixels[0];
return pixel;
}
});
layer_raster = new ol.layer.Image({
source: source_raster
});
var map = new ol.Map({
layers: [
//layer_raster
layer_img
],
target: 'map',
view: new ol.View({
center: ol.extent.getCenter(extent),
zoom: 6
})
});
map.on('precompose', function(evt) {
evt.context.imageSmoothingEnabled = false;
evt.context.webkitImageSmoothingEnabled = false;
evt.context.mozImageSmoothingEnabled = false;
evt.context.msImageSmoothingEnabled = false;
});
what I get is:
Correct image using ImageStatic:

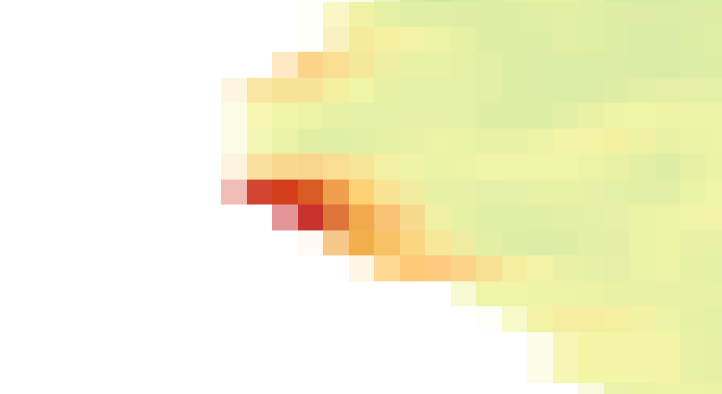
Incorrect (interpolated) Raster Source Layer:

I tried using the Raster Source both in 'pixel' or 'image' mode, and the result is the same.
In this example I'm "bypassing" the image (return value = input value), but I obviulsy need to modify the pixels and that is why I need the Raster Source.
Any ideas how to make this work?
