I'm trying to display Bootstrap Icons as icons on my OpenLayers map. I downloaded the icons css and woff-files into my Django-App and they work fine when referenced from html files.
However, when I'm trying to include them via ol.style.Text nothing gets displayed. I tried to include them following the examples (usually for FontAwesome) that can be found on Stack Exchange and Stack Overflow but nothing seems to work.
Has anybody done this before?
Code:
// the black camera icons are displayed correctly when included as png
var camera_icon_url = "{% static 'img/camera_icon.png' %}";
var image_style = new ol.style.Style({
image: new ol.style.Icon({
anchor: [0.5, 46],
anchorXUnits: 'fraction',
anchorYUnits: 'pixels',
src: camera_icon_url,
size: [64, 64],
scale: 0.3,
}),
});
// from the other icon only the yellow border is displayed
var image_style_warning = new ol.style.Style({
text: new ol.style.Text({
text: '\uf220',
fill: new ol.style.Fill({color: 'red'}),
stroke: new ol.style.Stroke({color: 'yellow', width: 1}),
font: '100px bsIcons'
})
});
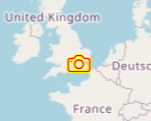
This is what it looks like on the map:
I also made a try to include the font, like so:
var bsIcons = new FontFace('bootstrap-icons', 'url({% static "css/icons/fonts/bootstrap-icons.woff" %})');
bsIcons.load()
But that didn't change anything.