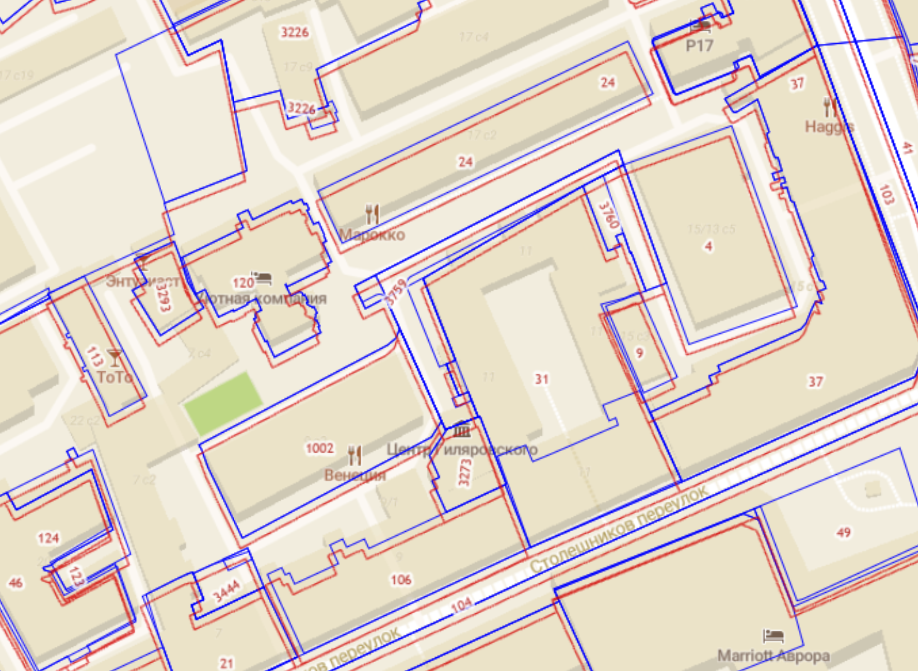
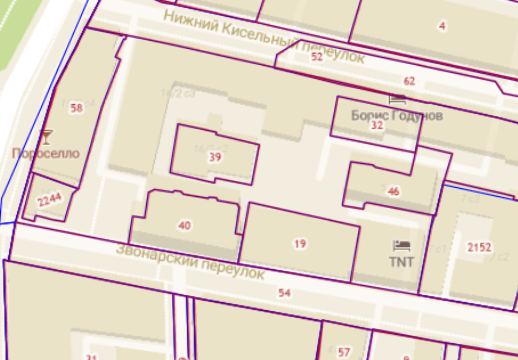
In my case there are two layers:
- raster from ArcGIS REST service (red) and
- vector in MVT format (blue)

The problem is that the raster layer is offset from the vector layer. It is assumed that the vector is more correct. Therefore, I need to "move" the raster layer a bit.
Is there a way this can be done in OpenLayers?
Reprojection doesn't seem to be the right thing to dig into, because both layers have the same original projection of EPSG:3857 (the red one is EPSG:102100). But maybe some custom projection with some transformation functions? Idk. I just need some guidance on this matter.


tileExtentingetRequestUrl_method ofol/source/TileArcGISRestclass. Don't know if it's a good solution, but, roughly, it fixes the offset.