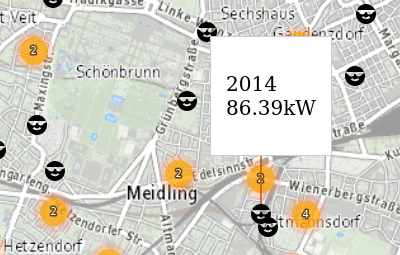
Based on the OpenLayers Dynamic clusters example to tried to implement tooltips on feature mouseover. This works fine for unclusterd icons, but not for the ones which are too close to each other and so are spiderfied.
I can't figure out how to distinguish by the features as the have the same source and style. Actually I would need to replace the array index 0 of line 262 of the forked example with the index of the actual mouseovered feature:
tooltip.show(event.coordinate,"<p>" + spiderFeatures[0].get("BAUJAHR") + "</br>" + spiderFeatures[0].get("LEISTUNG") + "kW</p>");


vectorSource.getClosestFeatureToCoordinate(event.coordinate)codesandbox.io/s/clusters-dynamic-forked-egheubpointermove...spiderFeature.getGeometry().getCoordinates()instead of the event (pointer) coordinate.