We are using Leaflet to display polygons with fill patterns using the leaflet-polygon.fillPattern.js plugin. Additionally, we are using the leaflet-simple-map-screenshoter.js plugin to allow users to take screenshots of the map.
The problem is that the fill pattern image is not visible in the screenshot taken with the simpleMapScreenshoter plugin. We have tried using both JPEG and PNG images as fill patterns, but the result is the same.
We have made sure that the fill pattern image URL is accessible from the same domain as the map and that the image is loaded before taking the screenshot. We have also tried setting the crossOrigin property of the image to anonymous as suggested in some other posts, but it did not help.
Are there any additional steps we need to take to make the fill pattern visible in the screenshot taken with the simpleMapScreenshoter plugin?
The related codepen is here: https://codepen.io/pavanyogi/pen/MWqEgea
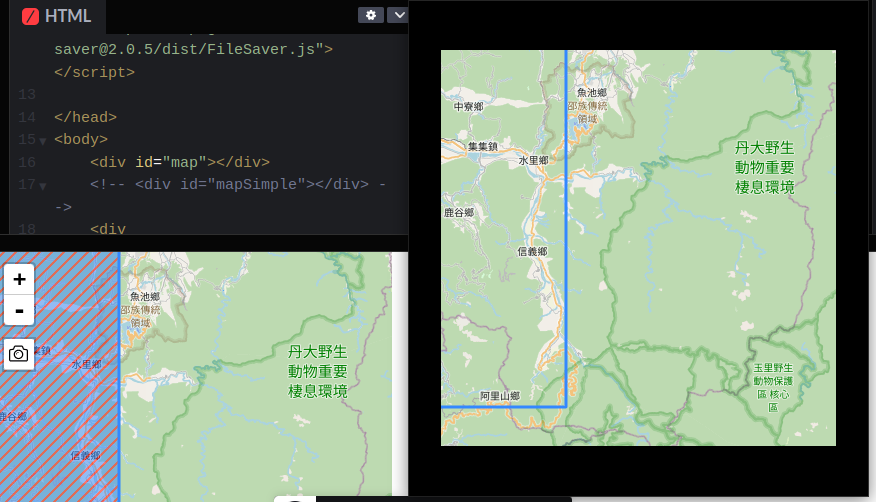
Here are two images, with the screenshot on the right.

Here are a few related so threads. Hatch polygons in Leaflet
Here is the related code:
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.0.3/leaflet.css" crossorigin="anonymous" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.0.3/leaflet.js"></script>
<script src="https://lwsu.github.io/leaflet-polygon-fillPattern/leaflet-polygon.fillPattern.js"></script>
<script src="https://unpkg.com/[email protected]/dist/leaflet-simple-map-screenshoter.js"></script>
<script src="https://unpkg.com/[email protected]/dist/FileSaver.js"></script>
<style type="text/css">
html,
body {
height: 100%;
margin: 0;
overflow: hidden;
}
#map {
width: 400px;
height: 400px;
}
</style>
</head>
<body>
<div id="map"></div>
<!-- <div id="mapSimple"></div> -->
<div id="mapSimpleScreeningState"></div>
<script>
var map = L.map('map').setView([23.7, 121], 10);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {}).addTo(map);
var poly1 = [
[24, 121],
[24.5, 121],
[24.5, 121.9],
[24, 121.9]
];
L.polygon(poly1, {
fill: 'url(cross-hatch-black.png)',
fillOpacity: 1
}).addTo(map);
var poly2 = [
[24, 120],
[23.5, 120],
[23.5, 120.9],
[24, 120.9]
];
L.polygon(poly2, {
fill: 'url(cross-hatch-black.png)',
fillOpacity: 1
}).addTo(map);
let pluginOptions = {
cropImageByInnerWH: true, // crop blank opacity from image borders
hidden: false, // hide screen icon
preventDownload: false, // prevent download on button click
domtoimageOptions: {}, // see options for dom-to-image
position: 'topleft', // position of take screen icon
screenName: 'screen', // string or function
// iconUrl: ICON_SVG_BASE64, // screen btn icon base64 or url
// hideElementsWithSelectors: ['.leaflet-control-container'], // by default hide map controls All els must be child of _map._container
mimeType: 'image/png', // used if format == image,
caption: null, // string or function, added caption to bottom of screen
captionFontSize: 15,
captionFont: 'Arial',
captionColor: 'black',
captionBgColor: 'white',
captionOffset: 5,
// callback for manually edit map if have warn: "May be map size very big on that zoom level, we have error"
// and screenshot not created
onPixelDataFail: async function({
node,
plugin,
error,
mapPane,
domtoimageOptions
}) {
// Solutions:
// decrease size of map
// or decrease zoom level
// or remove elements with big distanses
// and after that return image in Promise - plugin._getPixelDataOfNormalMap
return plugin._getPixelDataOfNormalMap(domtoimageOptions)
}
}
// init plugin
L.simpleMapScreenshoter(pluginOptions).addTo(map);
// optional: add screening state info
map.on('simpleMapScreenshoter.takeScreen', function() {
document.getElementById('mapSimpleScreeningState').innerHTML += 'screening...<br>'
})
map.on('simpleMapScreenshoter.done', function() {
document.getElementById('mapSimpleScreeningState').innerHTML += 'screen end...<br>'
})
map.on('simpleMapScreenshoter.error', function(event) {
console.error(event.e)
document.getElementById('mapSimpleScreeningState').innerHTML += event.e.toString() + '<br>'
})
</script>
</body>
</html>


