I created a tile server with OSM-data in the German style. The data is quite similar to the official tile server for openstreetmap.de, provided by Fraunhofer IOSB.
http://tile.iosb.fraunhofer.de/tiles/osmde/${z}/${x}/${y}.png
If I include the standard OSM-server
http://a.tile.openstreetmap.org/${z}/${x}/${y}.png
with the following constructor
new OpenLayers.Layer.OSM("OSM",myOSMURL,{...});
I get a valid map. The OpenCycleMap tile server works as well.
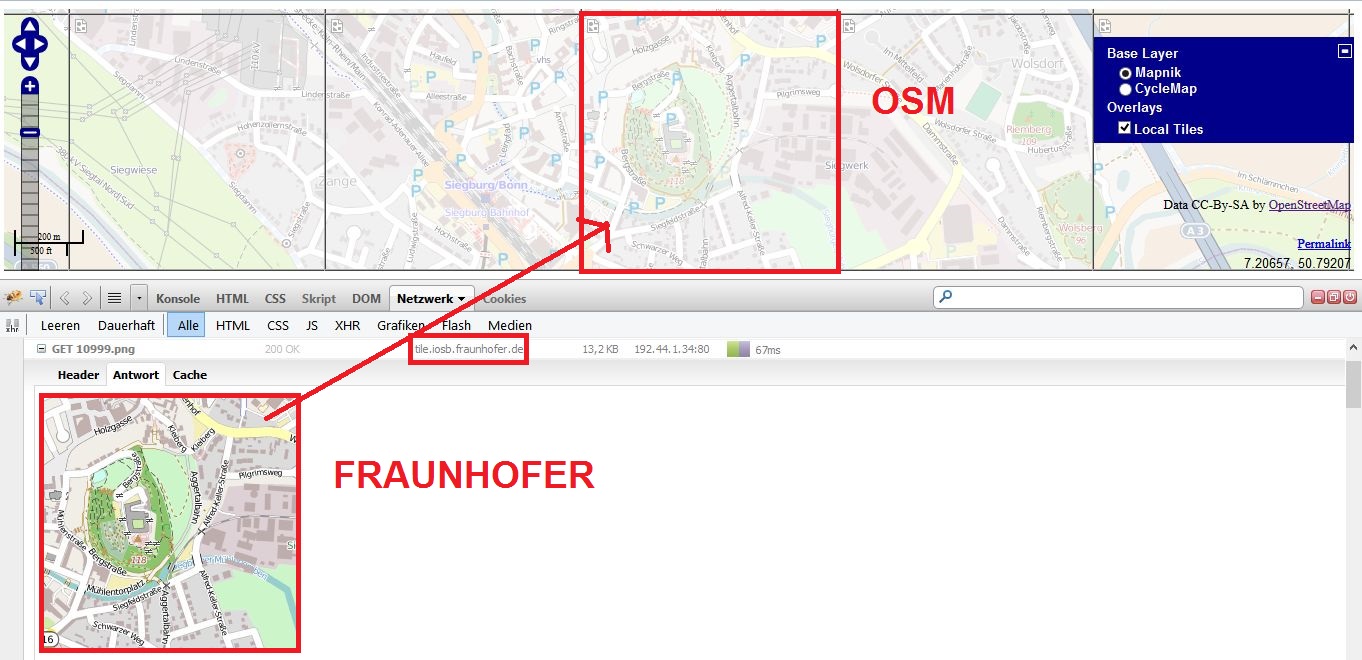
If I want to use my own tile server or the one from Fraunhofer, the browser successfully gets an respond to the GET-request from the tile server and loads the tiles needed, but doesn't show them in the map.
Following the steps here, I generated a map with local data successfully. Nevertheless, if I replace the link of the local data with a link to Fraunhofer or my tile server, the browser still loads the tiles, but doesn't show them.
// This is the layer that uses the locally stored tiles
//var newLayer = new OpenLayers.Layer.OSM("Local Tiles", "tiles/${z}/${x}/${y}.png", {numZoomLevels: 19, alpha: true, isBaseLayer: false});
var newLayer = new OpenLayers.Layer.OSM("Local Tiles", "http://tile.iosb.fraunhofer.de/tiles/osmde/${z}/${x}/${y}.png", {numZoomLevels: 19, alpha: true, isBaseLayer: false});
map.addLayer(newLayer);
// This is the end of the layer
 Image in full resolution: https://i.sstatic.net/73jOX.jpg
Image in full resolution: https://i.sstatic.net/73jOX.jpg
How do I get the tiles from my tile server or Fraunhofer to my map?

sphericalMercator: true. Thank you all! @DevdattaTengshe: If you like, then provide your suggestion in combination with my last comment as answer. If not, I'll write an answer by myself. I'm still curious about the fact, that OpenLayers.Layer.OSM doesn't work, because it did with other data.