Im using Geoserver with PostGIS database to put points to map using GeoExplorer. The points are styled to use SVG icon with fixed size (uom metre, size) so they scale together with the map as user zooms in and out. For now, there are no filters or any other issues. Style code :
<sld:PointSymbolizer uom="http://www.opengeospatial.org/se/units/metre">
<sld:Graphic>
<sld:ExternalGraphic>
<sld:OnlineResource xmlns:xlink="http://www.w3.org/1999/xlink" xlink:type="simple" xlink:href="load_icon.php?id=${param}"/>
<sld:Format>image/svg+xml</sld:Format>
</sld:ExternalGraphic>
<sld:Size>80000</sld:Size>
</sld:Graphic>
</sld:PointSymbolizer>
<sld:TextSymbolizer/>
load_icon.php is returning the SVG code for given param :
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="220" height="110">
<g transform="scale(0.5)">
<g transform="translate(90,50)">
<rect x="1.5" y="1.5" height="103" width="167" fill="#fff" stroke="red" stroke-width="3"/>
<path d="M3,3 l164,100 m0,-100 l-164,100" stroke="red" stroke-width="3" fill="none"/>
</g>
<text x="173" y="49" text-anchor="middle" font-family="Verdana" font-size="25" fill="red">XXXXX< /text>
<text x="270" y="153" font-family="Verdana" font-size="25" fill="red">G< /text>
</g>
</svg>
I use the plain GeoExplorer to view the icon on the map, but same issue is when connecting the layer as WMS to Leaflet and other libraries.
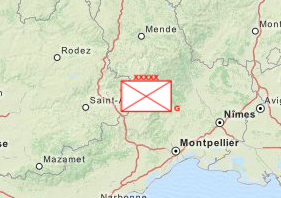
The icon is showing ok in some resolution :

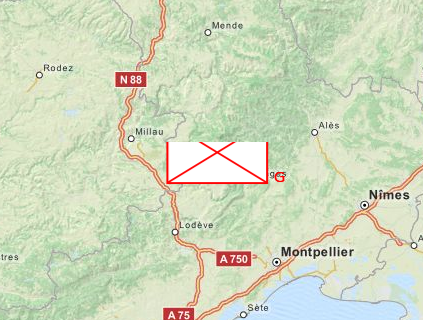
but gets cropped as user is zooming in :

and even more cropped with further zoom :

with tiles that do not contain the part of the icon. There is caching turned off for this layer, no help.
What I am doing wrong here ?
