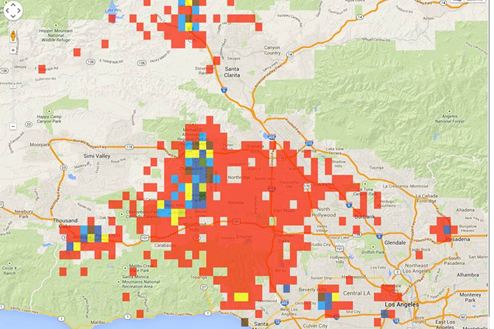
I am trying to represent data using bins as the data was too large to display each and every point simultaneously.

The problem with this also existing if the no of bins are getting larger than 15K, map hangs while zooming in and zooming out.
So I thought of using WMS, I am new to this, I have set up GeoServer, but confused how to add layer to this and how to access that layer.
Can I add layer dynamically to GeoServer as the scenario is: User Uploads a geopoints information file and then views the data in that file.
I am creating a GeoJSON data format from the uploaded file of user. So is it possible to upload that GeoJSON data as a layer at runtime with GeoServer and then ready to view.
Is the huge data representation possible using OpenLayers?
