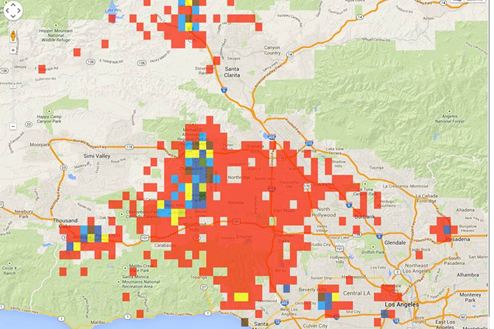
- I am trying to represent data using bins as the data was too large to display each and every point simultaneously.
I am trying to represent data using bins as the data was too large to display each and every point simultaneously.

but theThe problem with this also existing if the no of bins are getting larger than 15K ,map get hang map hangs while zoominzooming in and zoomoutzooming out. So
So I thought of using WMS , I am new to this, I have setup geoserver set up GeoServer,but but confused how to add layer to this and how to access that layer.
Can I add layer dynamically to geoServer as the scenario is
a)User Uplaods a geopoitns information file and then view the data in that file I am creating a geojson data format from the uploaded file of user .So is it possible to upload that geojson data as a layer at runtime at geoserver and then ready to view.
Can I add layer dynamically to GeoServer as the scenario is: User Uploads a geopoints information file and then views the data in that file.
3)ISI am creating a GeoJSON data format from the uploaded file of user. So is it possible to upload that GeoJSON data as a layer at runtime with GeoServer and then ready to view.
Is the huge data representation is possible using open layerOpenLayers?
