I am trying to put an image inside the geoJSON file.
I know, that Geojson works as string and I cannot input the image directly, however I found some stuff, like this below:
http://www.gistechsolutions.com/leaflet/DEMO/basic/popupimage.htm
which could be working, when code would be written properly. I believe, that problem lies somewhere in the quotes.
https://teamtreehouse.com/community/somebody-please-help-me-put-images-in-json
Anyhow my code looks like:
"type": "Feature",
"properties": {
"Title": "Stretham house",
"Head": "Flat to leave",
"Description": "<a href='https://en.wikipedia.org/wiki/Cambridge#/media/File:KingsCollegeChapelWest.jpg'<a>File directory</a>"
"Pict":"image.png"
},
"geometry": {
"type": "Point",
"coordinates": [
0.211212,
52.344149
]
}
}];
And then...
var openreach = L.geoJSON(openpoor, {
pointToLayer: function (feature, latlng) {
feature.properties.myKey = feature.properties.Title + ', ' + feature.properties.Head
return L.circleMarker(latlng, btMarkerOptions);
},
onEachFeature: function (feature, layer) {
layer.bindPopup('<h1><u><font color="red">'+feature.properties.Title+'</h1></u></font><h2>Address: '+feature.properties.Head+'</h2><p>'+feature.properties.Description+'</p><a>'+feature.properties.URL+'</a><br><img src='+ feature.properties.Pict +'/>');
}
}).addTo(map);
As you can see I tried to put an image by 2 ways. Link opens me the image URL, however it's not visible at the pop up.
Another option fell through due some code mismatch.
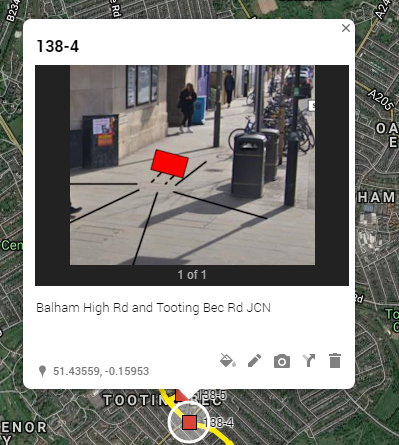
I would like to have an effect similar to Google MyMaps
I am aware, that GeoJSON duesn't support a way such this, although any other ideas will be appreciated.