I'm having a hard time figuring out why the Leaflet method setstyle will change the color of a polygon but not the color of my markers.
Polygon works fine:

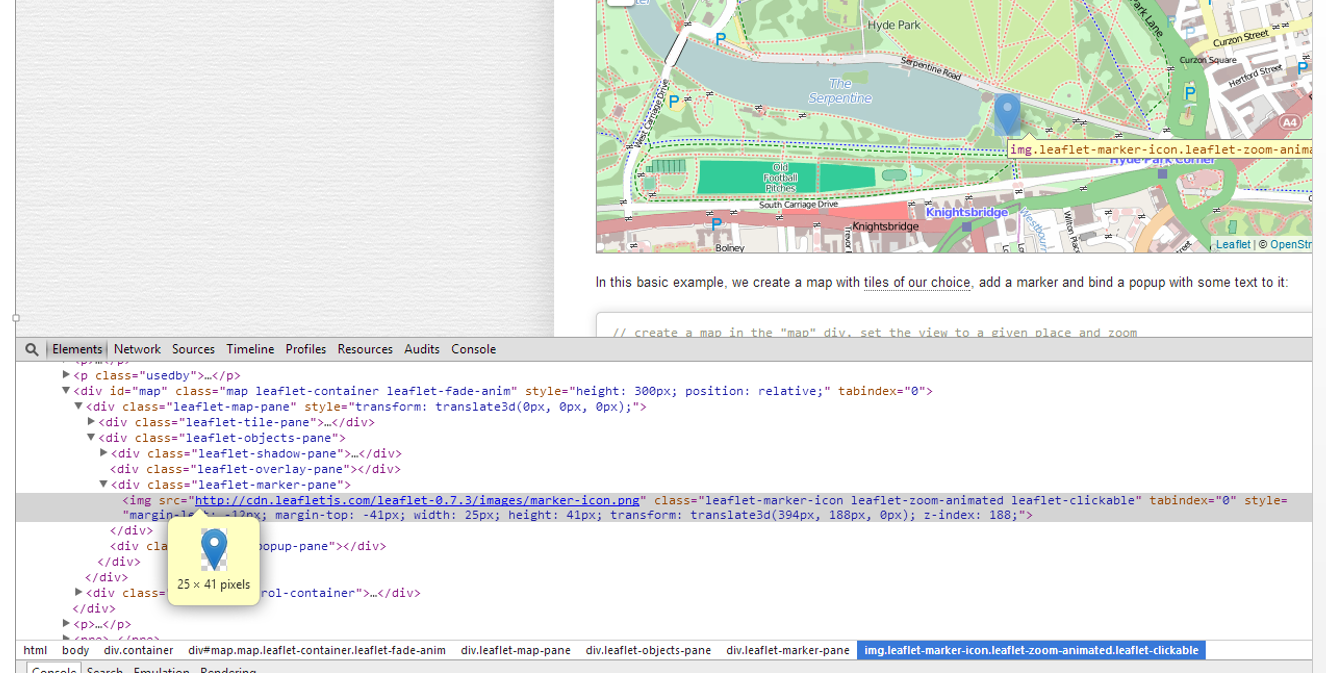
But the markers won't change colors:

I want to be able to mouseover a marker and changes its color. It seemed like setStyle would do this. But I keep getting layer.setStyle is not a function
I'm using Angular and Leaflet together to make the map (I'm using the angular-leaflet-directive).
Here's the mouseover part of the code:
$scope.$on("leafletDirectiveMap.geojsonMouseover", function (ev, leafletEvent) {
pointMouseover(leafletEvent);
});
function pointMouseover(leafletEvent) {
var layer = leafletEvent.target;
layer.setStyle({
weight: 2,
color: '#666',
fillColor: 'white'
});
}
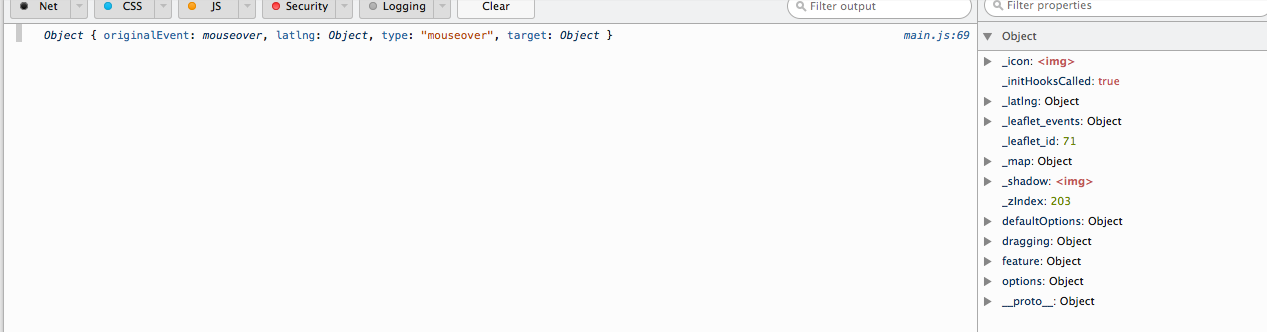
When the marker get's moused over, it fires pointMousever which then tries to invoke setStyle on the LeafletEvent.target. I've console.logged the LeafletEvent and there is indeed the Target part of it:

Why would setStyle work for the polygon and not for the marker? What's the way to change the marker's color?