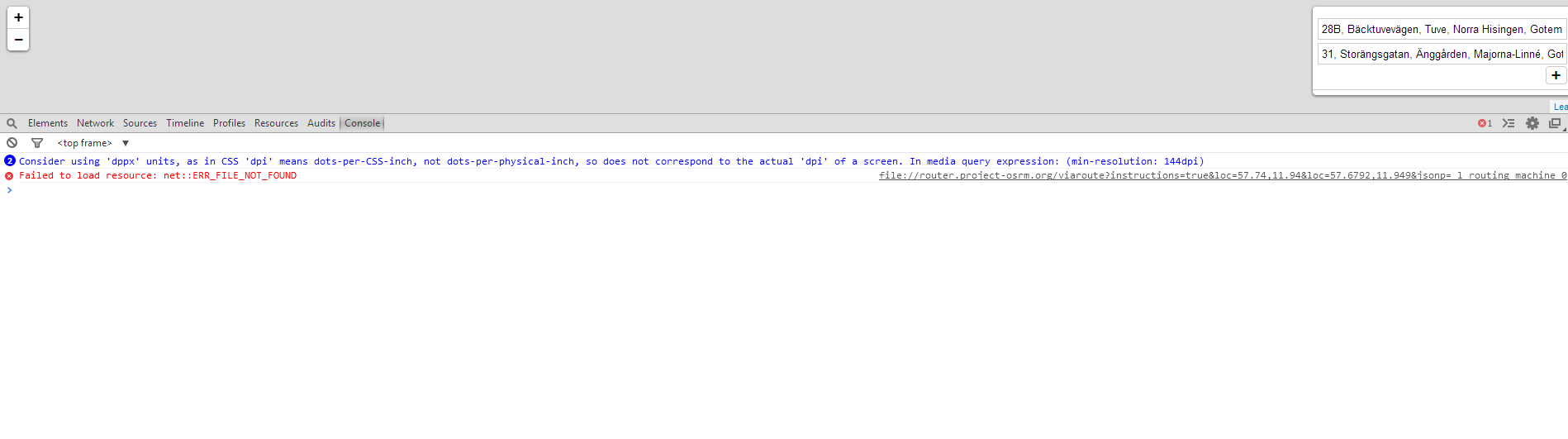
I downloaded the Leaflet Routing Machine from https://github.com/perliedman/leaflet-routing-machine. Unzipped and opened the index.html in my browser to see how it looks, and got an error as shown in the image below:
ERR_FILE_NOT_FOUND file://router.project-osrm.org/viaroute?instructions=true&loc=57.74,11.94&loc=57.6792,11.949&jsonp=_l_routing_machine_0

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Leaflet OSRM Example</title>
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.2/leaflet.css" />
<link rel="stylesheet" href="../css/leaflet-routing-machine.css" />
<link rel="stylesheet" href="index.css" />
</head>
<body>
<div id="map" class="map"></div>
<script src="http://cdn.leafletjs.com/leaflet-0.7.2/leaflet.js"></script>
<script src="../src/L.Routing.Autocomplete.js"></script>
<script src="../src/L.Routing.OSRM.js"></script>
<script src="../src/L.Routing.Line.js"></script>
<script src="../src/L.Routing.Itinerary.js"></script>
<script src="../src/L.Routing.Plan.js"></script>
<script src="../src/L.Routing.Control.js"></script>
<script src="Control.Geocoder.js"></script>
<script src="index.js"></script>
</body>
</html>
