I have problem with displaying my TMS layer using OpenLayers 3 (OL3). This is my first time working with tile images this way so maybe it doesn't have to do anything with OL3, maybe I just don't understand it right.
However, I've downloaded sample .tif image from NaturalEarthData http://www.naturalearthdata.com/downloads/10m-raster-data/10m-natural-earth-1/ and then I generated my map tiles (for zoom levels 0-5 ) using gdal2tiles command. Tile images are placed in nested folders following the zoomLevel/xTile/yTile.png schema.
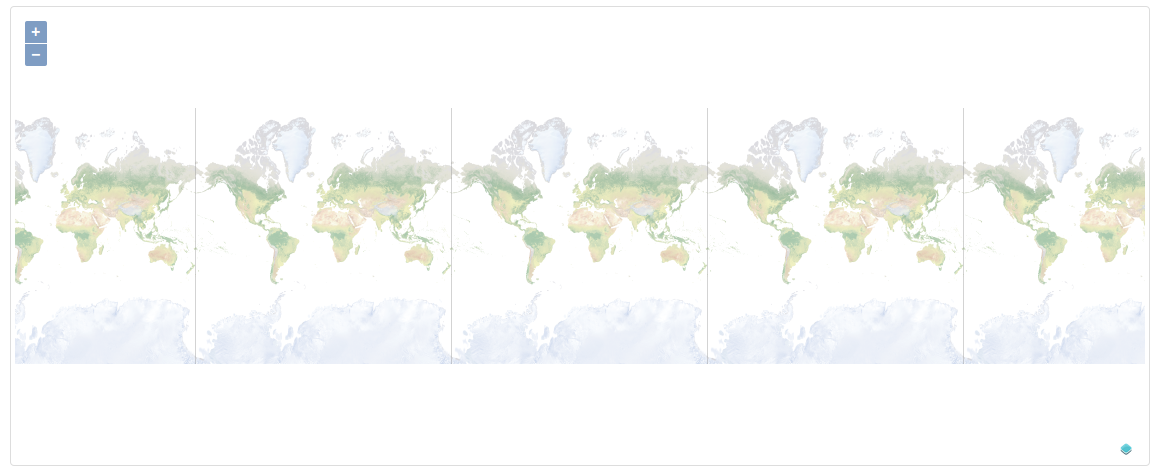
I created simple map using OL3 and added tile layer to it. At first zoom level it's displayed fine.

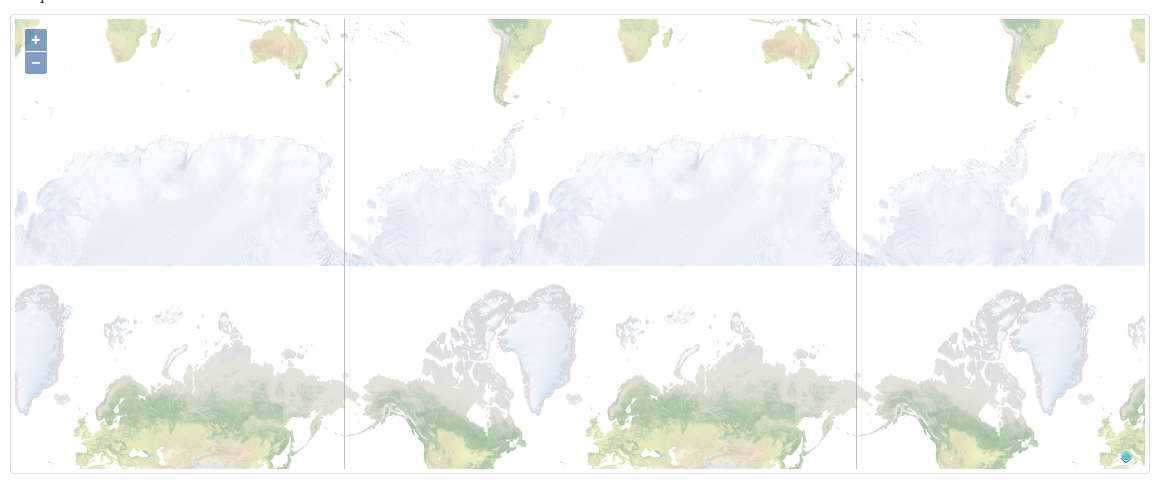
However, when I try to zoom in it doesn't work good because tile images are not merged correctly.

Can you please tell me where I'm going wrong, I tried to follow this example http://tileserver.maptiler.com/#nasa/ol3 but I just can't achieve same thing with my data.
You can see my code below:
var extent = ol.proj.transform([-180,-85.051129,179.976804,85.051129],
'EPSG:4326', 'EPSG:3857');
var center = ol.proj.transform([-0.011598000000006436, 0],
'EPSG:4326', 'EPSG:3857');
var map = new ol.Map({
layers: [
// new ol.layer.Tile({
// source: new ol.source.MapQuest({layer: 'osm'})
// }),
new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'static/website/NE1_HR_LC/NE1_HR_LC/{z}/{x}/{y}.png',
extent: extent,
minZoom: 0,
maxZoom: 5,
wrapx: false
})
})
],
renderer: 'canvas',
target: 'map',
view: new ol.View({
projection: 'EPSG:3857',
center: center,
zoom: 1
})
});
map.getView().fitExtent(extent, map.getSize());
