I'm using openlayers with OSM as a map source. I would like to change map settings co I cannot zoom more than map size.
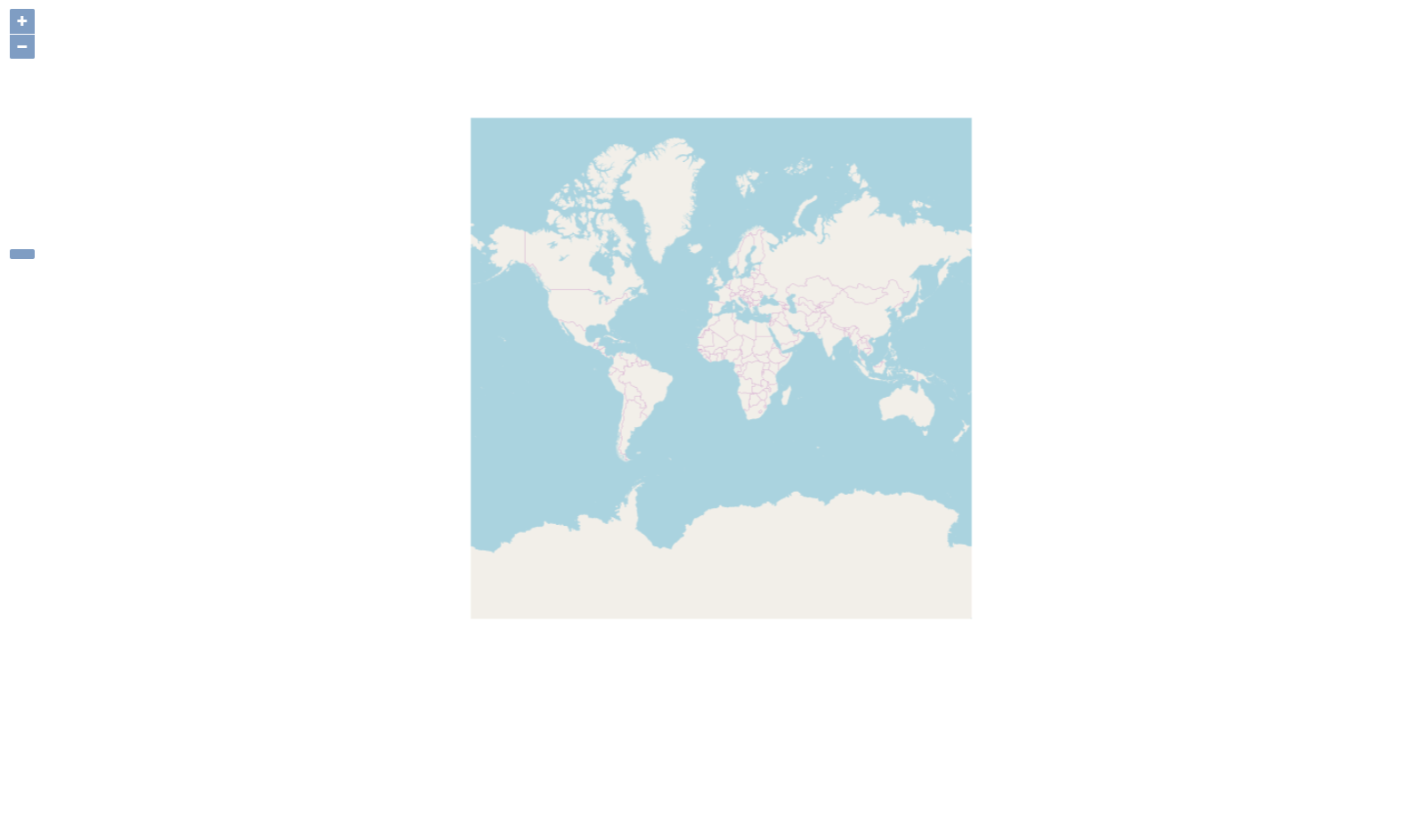
This is a situation now. I do not want to see the white space. I do not want map to wrap X (I already did that with wrapX : false in OSM constructor). But how can I set up the map to see it just once? I tried to set min zoom to some value But I could still see the white space.
This is my init function
this._source = new OSM({
cacheSize: 10000,
wrapX : false
});
this._layer = new OlTileLayer({
source: this._source
});
this._view = new OlView({
center: [-7916041.528716288, 5228379.045749711],
zoom: 4,
minZoom: 2
});
this.map = new OlMap({
target: 'map',
layers: [this._layer],
view: this._view,
controls: [
new OlControlZoom(),
new OlControlZoomSlider()
]
});
Can anyone help me?


extentonViewwithminZoom. then though there'll be white space displaying which are out boundary of the map, the map will not allow you to move out ofextentOlView