I am using the Esri proxy to avoid CORS issues as I am testing against clients data held on another domain.
The wierd issue I am having is that WFS data only seems to work via one route, whereas mapping data seems to need another.
I have hosted the proxy locally using IIS. The following works for the WFS layer (ie using esriConfig.defaults.io.proxyUrl)
esriConfig.defaults.io.proxyUrl = "/ESRI-Proxy/proxy.ashx";
// *************************************************************
// Add a WFS Layer
// *************************************************************
var url = "https://clientsServer/arcgis/services/TEST/MyMapService/MapServer/WFSServer";
var opts = {
"url": url,
"version": "1.0.0",
"name": "GGS_Existing_Cables",
"wkid": 4326,
"maxFeatures": 1000
};
var layer = new WFSLayer();
layer.fromJson(opts);
var map = new Map(getMapDivId(), {
basemap: "gray",
sliderorientation : "horizontal"
});
map.addLayer(layer);
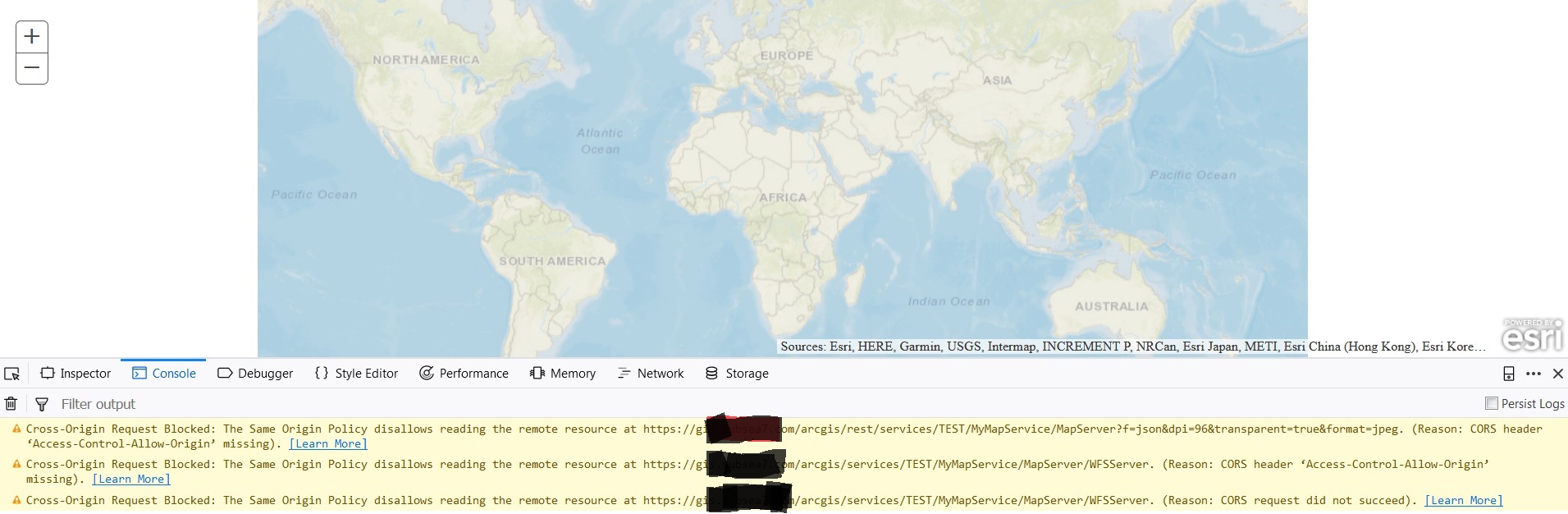
However when I then bring in the mapping layers I get CORS warnings (including for the WFS layer).
The mapping code is as follows:
// *****************************************************************
// * Create two ArcGISDynamicMapServiceLayer layers.
// *
// * One shows the OpenStreetMap layer as a basemap. The other loads
// * pipeline map data off the west coast of Africa from iTechs
// * ArcGIS Server Instance.
// *****************************************************************
var imageParameters = new ImageParameters();
imageParameters.format = "jpeg"; //set the image type to PNG24, note default is PNG8.
//Takes a URL to a non cached map service.
var westAfricaPipelineLayer = new ArcGISDynamicMapServiceLayer(geturlToWestAfricaPipelines(), {
"opacity" : 0.5,
"imageParameters" : imageParameters
});
var streetMapBaseLayer = new ArcGISDynamicMapServiceLayer("http://server.arcgisonline.com/arcgis/rest/services/world_street_map/mapserver", {
"opacity" : 0.5,
"imageparameters" : imageParameters
});
map.addLayer(westAfricaPipelineLayer);
map.addLayer(streetMapBaseLayer);
// *****************************************************************
// Add the Nile Delta WMS Layer
// *****************************************************************
var layer1 = new WMSLayerInfo({
name: '1',
title: 'Nile Delta'
});
var resourceInfo = {
extent: new Extent(-126.40869140625, 31.025390625, -109.66552734375, 41.5283203125, {
wkid: 4326
}),
layerInfos: [layer1]
};
var wmsLayer = new WMSLayer(geturlToNileDeltaWmsMap(), {
resourceInfo: resourceInfo,
visibleLayers: ['1']
});
map.addLayers([wmsLayer]);
However if I add the following, the mapping layers work but the WFS layer still stops working:
urlUtils.addProxyRule({
urlPrefix: getiTechRestfulBaseUrl(),
proxyUrl: getUrlToProxy()
});
urlUtils.addProxyRule({
urlPrefix: getiTechWMSBaseUrl(),
proxyUrl: getUrlToProxy()
});
getUrlToProxy is as follows
const URL_TO_PROXY = "http://localhost/ESRI-Proxy/proxy.ashx";
I would have thought that they amount to the same thing, i.e. esriConfig.defaults.io.proxyUrl and urlUtils.addProxyRule?
I have either (hopefully not) found a bug, i'm doing something very stupid, or I am using the two proxy routes in an unsafe manner (or a combinataion of...).