There are 2 ways you could approach this; server side or client side. The approach you take will depend on whether you want the processing overhead on the client or on the server (or even if you have access to a backend server like GeoServer).
Method 1: Client Side
There is a pure JavaScript port of the Java Topology Suite called JSTS which contains (amongst many other things) a buffer operation. There is an example of doing a buffer operation with OpenLayers which you could adapt to your own needs.
Method 2: Server Side
If you have access to GeoServer then you can achieve what you need through the WPS extension of GeoServer (Web Processing Service).
The default installation of GeoServer's WPS extension contains a number of different processes that can be run including several for buffering:
- JTS:buffer
- gs:PointBuffers
- gt:BufferFeatureCollection
- gt:FeatureBuffer
- gt:buffer
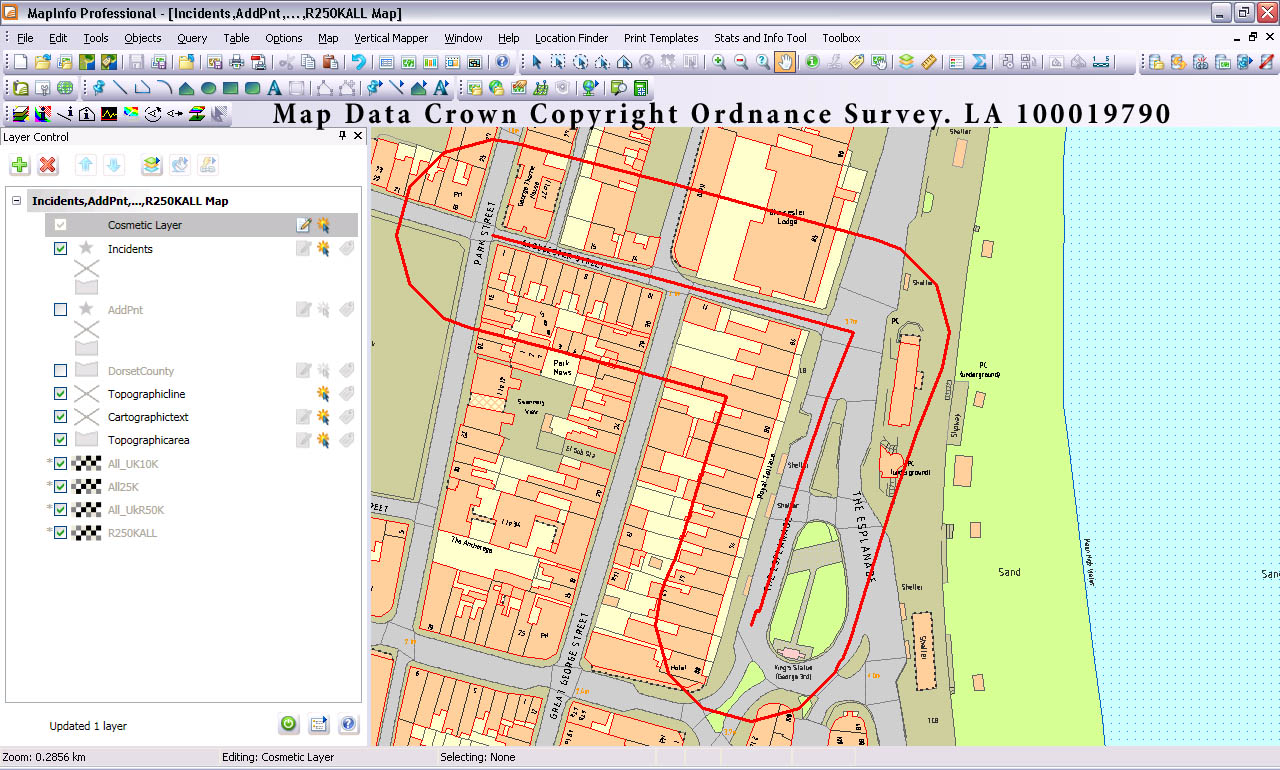
In my opinion the JTS:buffer process is most like what you have mocked up using MapInfo. The JTS:buffer process takes the following parameters:
- Input Geometry: In a range of formats such as WKT, GML
- Distance: Specified in the same units as the geometry
- Quadrant Segments: Effectively the quality of the generated buffer
The output from the process is the generated buffer geometry and that can be requested in a number of formats, all of which can be read by OpenLayers. So, the process I would follow is:
- Capture polyline from user input (as WKT or GML)
- Capture buffer distance from user input
- Generate WPS request XML
- POST request XML to GeoServer
- Read response from GeoServer
- Add feature to map and do any other processing
An example XML request could be:
<?xml version="1.0" encoding="UTF-8"?>
<wps:Execute version="1.0.0" service="WPS" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://www.opengis.net/wps/1.0.0" xmlns:wfs="http://www.opengis.net/wfs" xmlns:wps="http://www.opengis.net/wps/1.0.0" xmlns:ows="http://www.opengis.net/ows/1.1" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" xmlns:wcs="http://www.opengis.net/wcs/1.1.1" xmlns:xlink="http://www.w3.org/1999/xlink" xsi:schemaLocation="http://www.opengis.net/wps/1.0.0 http://schemas.opengis.net/wps/1.0.0/wpsAll.xsd">
<ows:Identifier>JTS:buffer</ows:Identifier>
<wps:DataInputs>
<wps:Input>
<ows:Identifier>geom</ows:Identifier>
<wps:Data>
<wps:ComplexData mimeType="application/wkt"><![CDATA[LINESTRING(385000 185000, 385100 185000, 385200 185000, 385300 185000)]]></wps:ComplexData>
</wps:Data>
</wps:Input>
<wps:Input>
<ows:Identifier>distance</ows:Identifier>
<wps:Data>
<wps:LiteralData>50</wps:LiteralData>
</wps:Data>
</wps:Input>
<wps:Input>
<ows:Identifier>quadrantSegments</ows:Identifier>
<wps:Data>
<wps:LiteralData>50</wps:LiteralData>
</wps:Data>
</wps:Input>
<wps:Input>
<ows:Identifier>capStyle</ows:Identifier>
<wps:Data>
<wps:LiteralData>flat</wps:LiteralData>
</wps:Data>
</wps:Input>
</wps:DataInputs>
<wps:ResponseForm>
<wps:RawDataOutput mimeType="application/wkt">
<ows:Identifier>result</ows:Identifier>
</wps:RawDataOutput>
</wps:ResponseForm>
</wps:Execute>
The result from this request would be a WKT encoding of a polygon that is the 50m buffer of the input polyline.
Note that this approach will work with any backend map server that supports the OGC WPS specification.