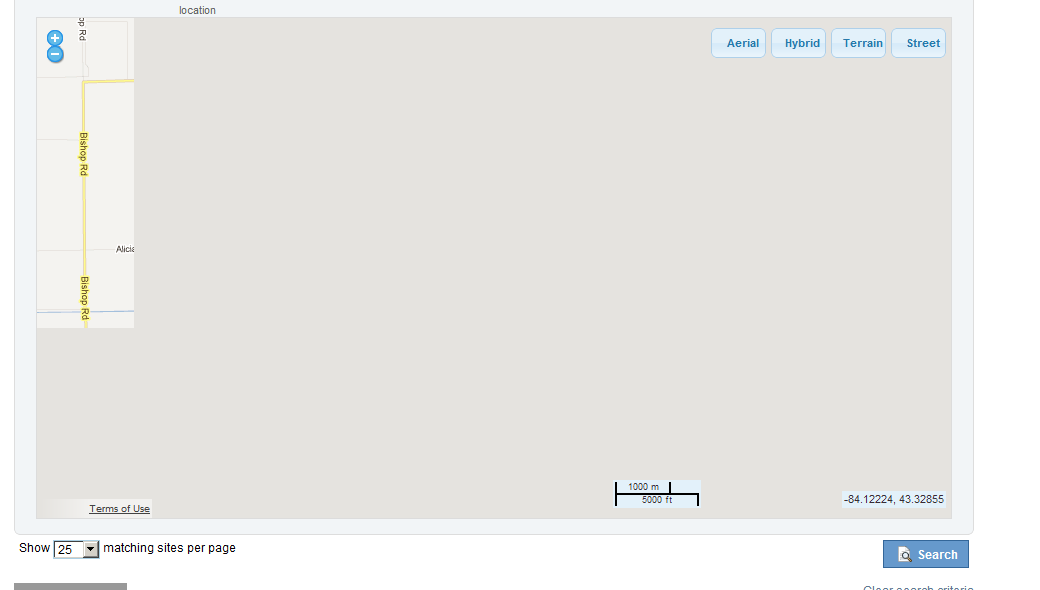
I'm seeing a weird issue with Google Maps and OpenLayers. When loading a page as shown below, only the two top-left tiles render, leaving the rest of the map blank.
I looked in the Network tab in Chrome Dev. Tools, and indeed, those are the only two tiles that came down the pipe.
However, once I interact with the map using the mouse in any way, the tiles all come down properly. Rendering the map using Bing or any other provider works fine.
One likely possibility: the map is rendered on a tab widget. If I explicitly load that tab in the URL (e.g. specifying #tab-4), the map renders fine.
Also, I've seen people having this problem when they don't explicitly specify the dimensions of the map div in pixels, but mine is explicitly set.
The behavior is identical in Firefox, IE 9, and Chrome.
Anyone seen this behavior?