I want to create a chart of annual NDVI for a specific region. The output should be one NDVI value for that region for each year. I tried the following code and so far was able to get an image collection that consists of annual NDVI image. But I am not sure how can I chart OR export the data? The "chart" part of the code is showing error.
//Importing image and geometry:
var l8 = ee.ImageCollection("LANDSAT/LC08/C01/T1_TOA"),
geometry = /* color: #d63000 */ee.Geometry.Polygon(
[[[-80.92489760146748, 25.433457120928352],
[-80.64474623427998, 25.488013471687964],
[-80.57882826552998, 25.710940372707608],
[-81.02377455459248, 25.770317250349557],
[-80.95236342177998, 25.552457242621447]]]);
//Filtering date, polygon, and cloudiness
var image = l8.filterDate ('2014-01-01', '2018-12-31')
.filterBounds (geometry)
.filterMetadata ('CLOUD_COVER', 'less_than', 20);
//NDVI calculation:
var ndvi_func = function (i) {
var ndvi = i.normalizedDifference (['B5', 'B4']).rename ('NDVI')
return i.addBands(ndvi);
}
var image_ndvi = image.map(ndvi_func);
//Calculating year wise NDVI
var year = ee.List.sequence(2014,2018);
var year_func = function(y){
var range = ee.Filter.calendarRange (y, y, 'year');
return image_ndvi.select('NDVI').filter(range).mean().set ('Year', y)
};
var yearwise_ndvi = ee.ImageCollection(year.map(year_func));
print (yearwise_ndvi);
Map.addLayer (yearwise_ndvi)
//Creating time-series chart:
var chart = ui.Chart.image.series ({
imageCollection: yearwise_ndvi,
region: geometry,
reducer: ee.Reducer.mean(),
scale: 30
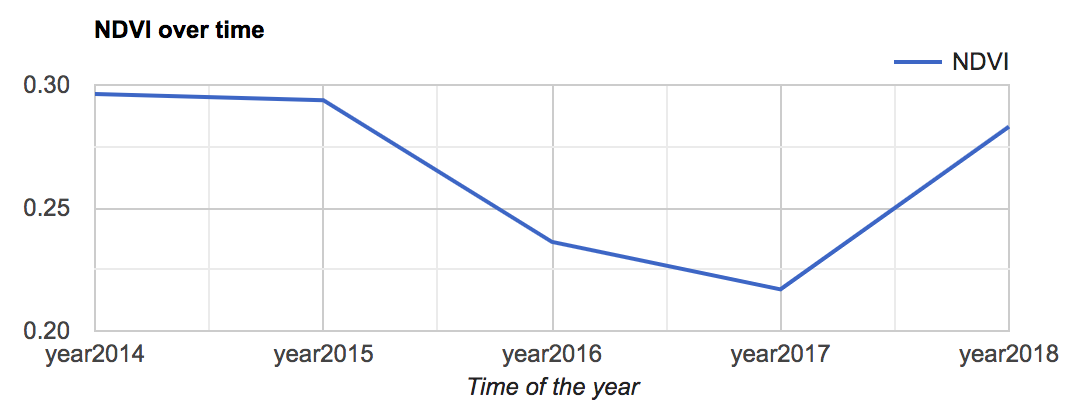
}).setOptions ({title: "NDVI over time",
hAxis: {title: 'Time of the year', format: 'year'}
});
print (chart);