VvI have been searching across the interwebs to find an answer to my problem that was answered a decade ago for a much older version of OpenLayers. I am trying to overlay a NWS Radar mosaic on top of an OSM map.
There have been plenty of complications upon the way because of the platforms I am using (mainly NextJS). I am pretty sure I resolved all the issues, but the alignment of my image still does not work.
Below is my constructor from the component that will manage the running of the OpenLayer app:
constructor(props) {
super(props);
this.state = { center: [-10720000, 4550000], zoom: 4 };
//IMPORTANT: Next.js doesn't work well with openLayer
//SO: https://stackoverflow.com/questions/56508322/openlayers-compilation-error-with-react-next
const KML = require("ol/format/KML").default;
const Map = require("ol/Map").default;
const OSM = require("ol/source/OSM").default;
const TileLayer = require("ol/layer/Tile").default;
//const VectorSource = require("ol/source/Vector").default;
//const VectorLayer = require("ol/layer/Vector").default;
const ImageLayer = require("ol/layer/Image").default;
const Static = require("ol/source/ImageStatic").default;
const View = require("ol/View").default;
const Projection = require("ol/proj/Projection").default;
const TransformExtent = require("ol/proj");
//Establish the vector layer for the KML
//SO: https://stackoverflow.com/questions/32135596/open-layers-2-12-and-3-kml-groundoverlay-and-screenoverlay-support
//SO: https://gis.stackexchange.com/questions/8981/openlayers-all-image-layers-are-out-of-place-on-google-maps-v3-and-osm-base-lay/9014
//SO: https://gis.stackexchange.com/questions/13249/reprojecting-base-layers-in-openlayers
//SO: https://gis.stackexchange.com/questions/126979/i-cant-get-my-openlayers-radar-overlay-to-display-correctly
//var extent = [-14206635.22, 2469859.05, -7404742.97, 6516996.45]; // [minx,miny,maxx,maxy]
//const extent = [-14206593.415,2205071.940,-7394741.764,6517585.728];
const extentBounds = [-14206635.218164166, 2469859.049484826, -7404742.9730659835, 6516996.454856468]; // [minx,miny,maxx,maxy]
const extent = new TransformExtent.transformExtent(extentBounds, 'EPSG:900913', 'EPSG:3857');
console.log(extent);
const projection = new Projection({code: 'EPSG:3857', extent:extent});
const radarLayer = new ImageLayer({
source: new Static({
url: 'https://cdn.wxyard.com/splashradar.png',
projection: projection,
imageExtent: extent,
imageSize: [3400,1600]
}),
});
console.log(radarLayer);
this.olmap = new Map({
target: null, //Needs to be null for app to initially load
layers: [new TileLayer({source: new OSM()}), radarLayer],
view: new View({
center: this.state.center,
zoom: this.state.zoom
})
});
this.componentDidMount = this.componentDidMount.bind(this);
this.updateMap = this.updateMap.bind(this);
this.shouldComponentUpdate = this.shouldComponentUpdate.bind(this);
}
I went and tried to use the bounds from this exchange link: Source Of Transformed Bounds without using transformExtent and sticking to EPSG:3857 and the image still didn't line up.
From what I can tell by looking at the code, transformExtent should work the same as the old bounding processes that I have commented out in the snippet.
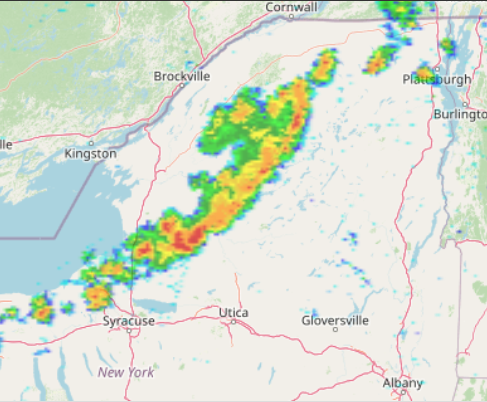
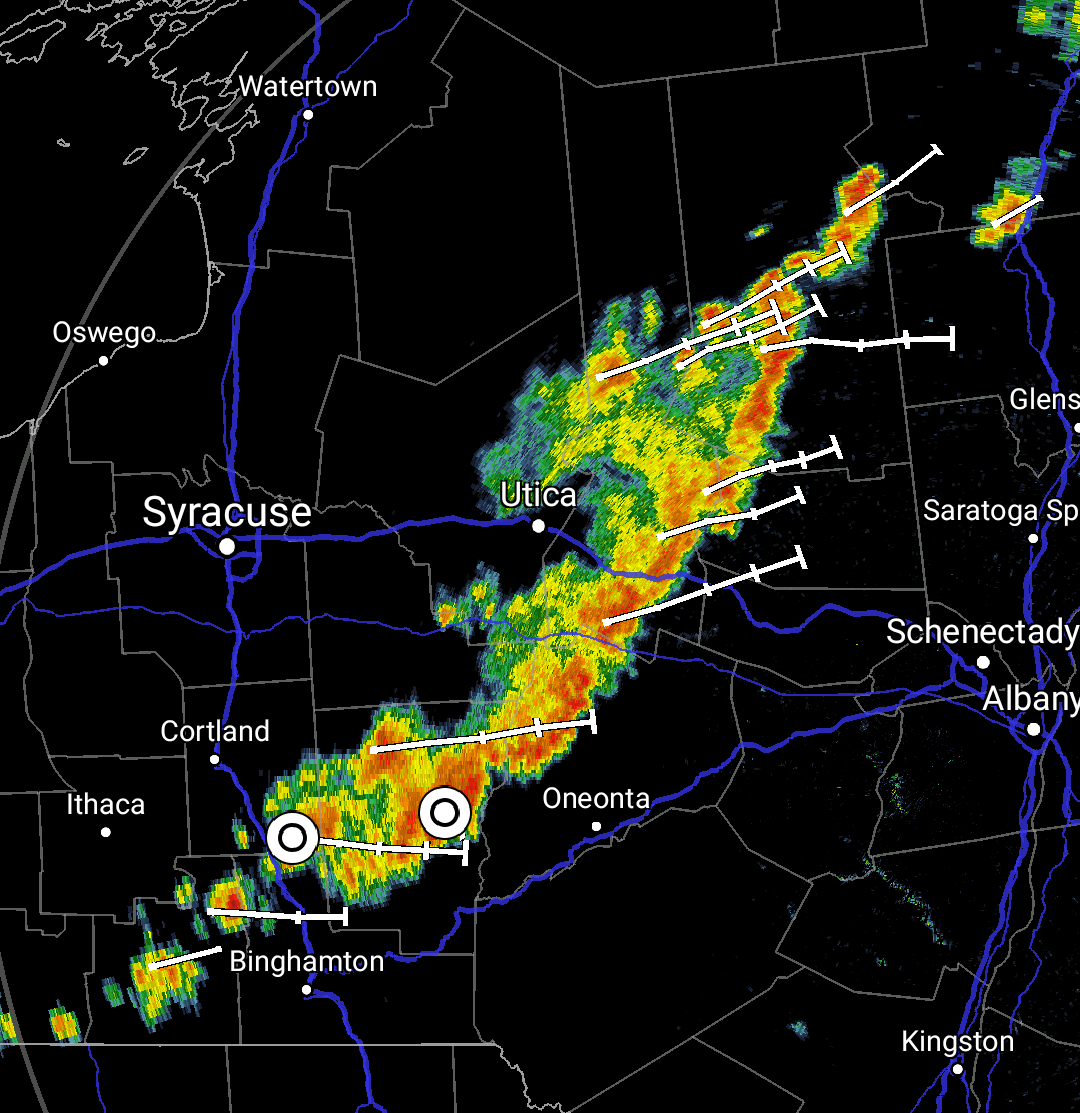
Below is a reference to what the image looks like on the map vs an actual radar image of where the reflectivity should be.
Can you provide any ideas or guidance?
OSM Reference
Reality



EPSG:3857. I will modify my changes this evening. Thanks for your help! Can you make this an answer so I can give you credit plz? Thanks!