I learning to drawing Polygon with code below:
var markersAreaGroup = L.layerGroup();
markersAreaGroup.addTo(map);
var tooltipAreaGroup = L.layerGroup();
tooltipAreaGroup.addTo(map);
var lineAreaGroup = L.layerGroup();
lineAreaGroup.addTo(map);
var markerArea;
var markersAreaCount;
var lineArea;
const coordinatesArea = [];
const latArea = [];
const longArea = [];
map.on('click', function(e){
markerArea = new L.marker(e.latlng, {alt: 'markerArea', icon: rulerIcon}).on('click',function(e) {
event.stopPropagation();
});
markersAreaGroup.addLayer(markerArea);
markersAreaCount = markersAreaGroup.getLayers().length;
coordinatesArea.push([e.latlng.lat,e.latlng.lng]);
//draw area
lineArea = L.polygon(coordinatesArea, {
alt : 'lineArea',
weight: 1,
color: '#090dff',
fillColor: '#090dff',
fillOpacity: 0.2,
});
//add the area
lineAreaGroup.addLayer(lineArea);
});
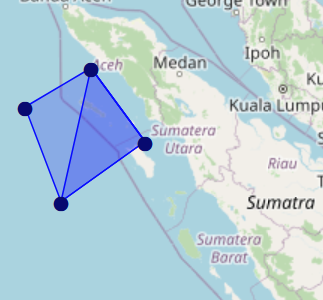
When draw with map click (example 4 markers), I got stacked result as image below:
What's wrong? I just expect the result like this example below:



Array(4) [ (2) […], (2) […], (2) […], (2) […] ] 0: Array [ 6.055501318209942, 101.51663221974532 ] 1: Array [ 2.63945830109756, 103.49472404371227 ] 2: Array [ 4.261807178832384, 109.42899951561314 ] 3: Array [ 7.582073029875818, 107.53882288382249 ] length: 4Coordinates has right. Maybe you have suggestions?