I am a newbie in leaflet programming, and I have an error on showing polygons on IE 11.
My page is very simple and works on Chrome and FireFox. I just draw a point and a polyline.
Expected result is shown in the end of the post.All is fine when I just draw a marker but when I add a polyline, on IE, navigation is fine since the screen map doesn't reach the polyline (high zoom level). As soon as I zoom out to see the polyline, IE11 freezes.
An error is raised in the https://unpkg.com/[email protected]/dist/leaflet.js script (5,61705):
[Impossible to get the property "x" of a null or undefined reference]
on function:
// return closest point on segment or distance to that point
function _sqClosestPointOnSegment(p, p1, p2, sqDist) {
var x = p1.x, // Error raises here
y = p1.y,
dx = p2.x - x,
dy = p2.y - y,
dot = dx * dx + dy * dy,
t;
if (dot > 0) {
t = ((p.x - x) * dx + (p.y - y) * dy) / dot;
if (t > 1) {
x = p2.x;
y = p2.y;
} else if (t > 0) {
x += dx * t;
y += dy * t;
}
}
dx = p.x - x;
dy = p.y - y;
return sqDist ? dx * dx + dy * dy : new Point(x, y);
}
My code is:
function init() {
var Produit4 = {
lat: 52,
lon: 0,
};
var ZoomLevel = 7;
var mymap = L.map("mapid").setView([Produit4.lat, Produit4.lon], ZoomLevel);
var MainLayer = L.tileLayer(
"https://api.mapbox.com/styles/v1/{id}/tiles/{z}/{x}/{y}?access_token=sk.eyJ1IjoiYnJ1bm9nYXJuaWVyIiwiYSI6ImNrYmFzam9hdzA5OW0ycnB2Z2JxeXEwYmcifQ.m0w2z_IIm_M2JdO0W7mJBA",
{
attribution:
"Map data © OpenStreetMap contributors, " +
"CC-BY-SA, " +
"Imagery © Mapbox",
maxZoom: 18,
id: "mapbox/streets-v11",
tileSize: 512,
zoomOffset: -1,
}
);
L.Browser.touch = false;
MainLayer.addTo(mymap);
var rectangle = L.polyline([
[46, -16],
[62.75, -16],
[62.75, 13],
[46, 13],
]).addTo(mymap);
var marker = L.marker([51.5, -0.09]).addTo(mymap);
}
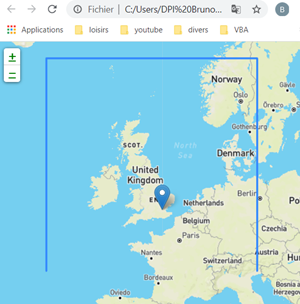
Expected result:


leaflet-src.jsinstead ofleaflet.jswhen debugging in order to get a more readable stack trace.