you could use this:
var myStyle= {fillColor: "#ff0000"};
var BounderyshpLayer = new OpenLayers.Layer.Vector({
projection: new OpenLayers.Projection('EPSG:3826'),
style: myStyle
});
see:
http://jsfiddle.net/expedio/2xvfbtdw/
or even use a stylemap with different style for default and select:
var defStyle = {fillColor: "#ff0000",strokeColor: "green", strokeOpacity: "0.7", strokeWidth: 3, cursor: "pointer"};
var sty = OpenLayers.Util.applyDefaults(defStyle, OpenLayers.Feature.Vector.style["default"]);
var sm = new OpenLayers.StyleMap({
'default': sty,
'select': {strokeColor: "red", fillColor: "green"}
});
var BounderyshpLayer = new OpenLayers.Layer.Vector({
projection: new OpenLayers.Projection('EPSG:3826'),
styleMap: sm,
});
see: http://jsfiddle.net/expedio/yxr5wdjo/
nice website with Information about the Feature-Style and Stylemap:
http://www.peterrobins.co.uk/it/olstyle.html
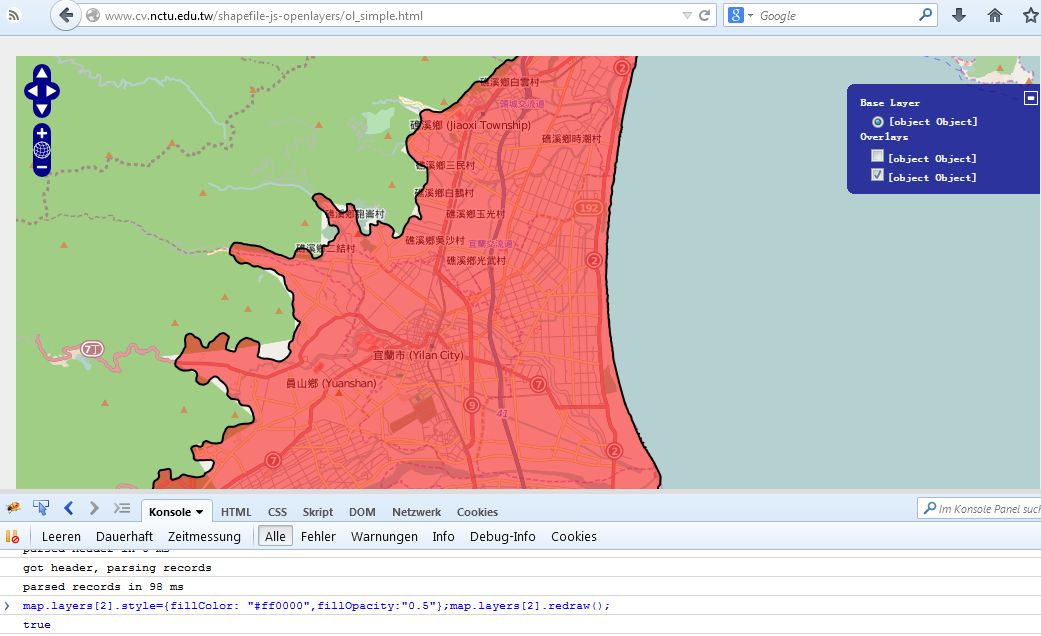
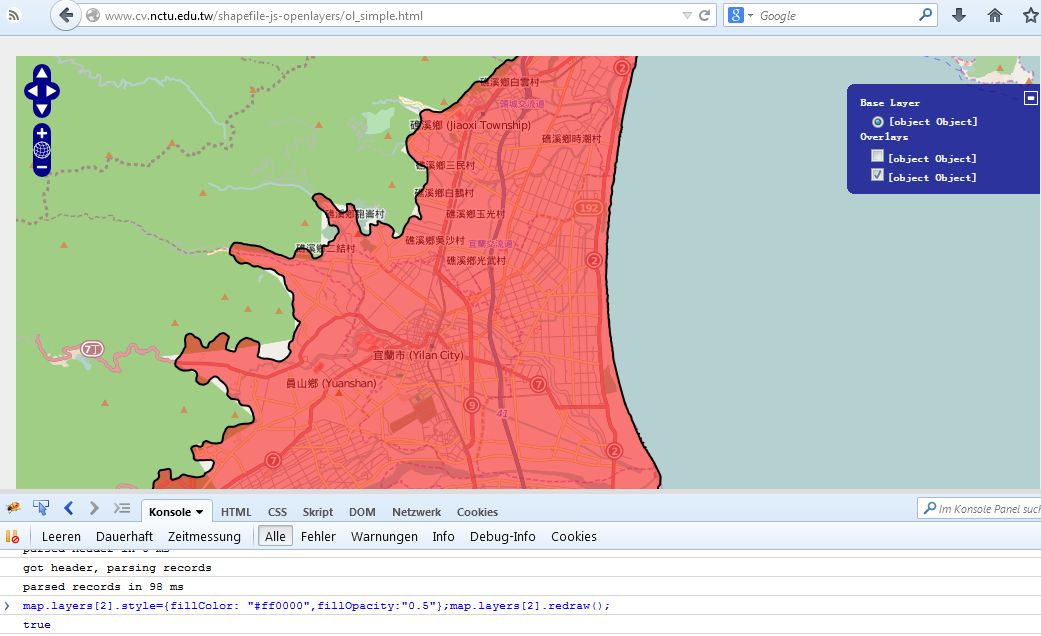
PS: Just for demonstration purposes: If you open your website and use the console of your debug-tool (firebug for example) you run this code in your developer tools (non permanent change of course):
map.layers[2].style={fillColor: "#ff0000",fillOpacity:"0.5"};map.layers[2].redraw();
have a look at the screenshot: