I just started exploring the CMV about a week ago as an option to replace our Flex Viewer based configurable web mapping applications. So far it seems to be meeting all our needs however I have run into a snag regarding layer order.
Our web maps consume a variety of operational layer types but when I add a KML layer, it gets placed on top of all other layers. All layers added from our GIS servers get placed in the same order as listed in the code of viewer.js but the KML layers are not honored by this order. Is there any way to manage the layer order of KML layers directly in the CMV?
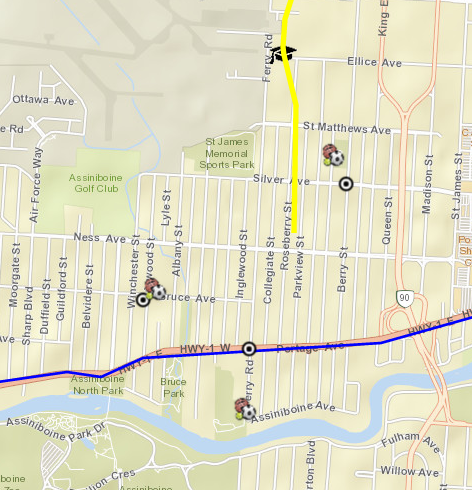
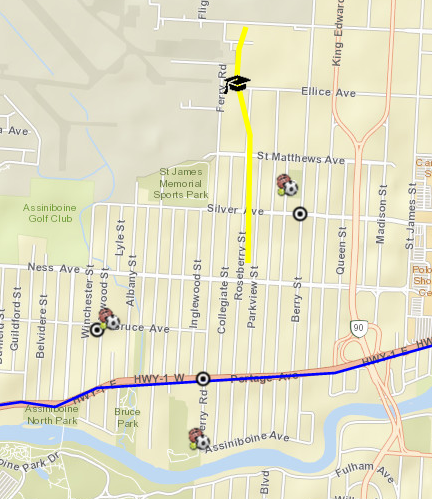
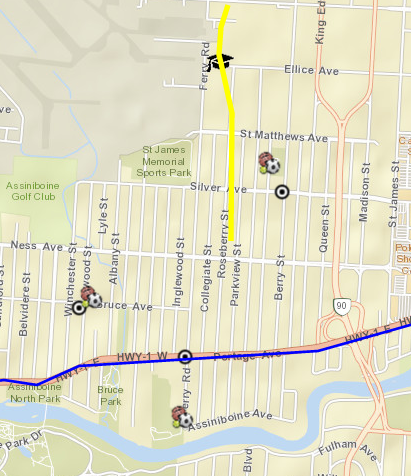
To clarify, when GIS server layers are mixed with kml layers, the kml layers are grouped separately from the GIS server group of layers regardless of operational layer order in viewer.js. Although, within both of these "groups," layer order as per the code of viewer.js is honored. It's in the rendering of layers on the map that layer order is not honored within the "group" of kml layers. The rendering is completely random, see below for three separate renderings of a map with all the same settings.