I am using leafletjs and leafletjs market clustering.
I have a list of friends and I want to display them all on a map. The problem is that some of them life in a same house, so the co-ordinate for multiple markers would be the same. Issue occurs when there is more than 50 friends living in the same place.
Is there any way, that the markers could be hidden and when a cluster is clicked it instead would display a table containing all of the marker names?
My code that is adding markers:
export function markersFromData(map, markers) {
return (data) => {
const markerList = [];
data.map((v) => {
const title = v.name;
const marker = L.marker(new L.LatLng(v.latitude, v.longitude), {
opacity: 0,
});
marker.bindPopup(title);
markerList.push(marker);
return markers.addLayer(marker);
});
map.addLayer(markers);
// eslint-disable-next-line
const group = new L.featureGroup(markerList);
map.fitBounds(group.getBounds());
};
}
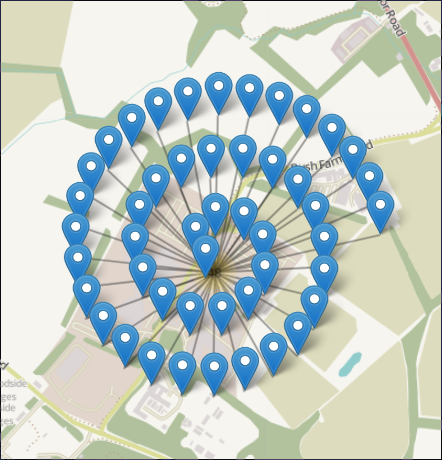
Map example