I need to make tens of clipped portions of an image, so I uploaded the boundaries in my assets and then loaded them all in code editor and did the clips with a for loop and exported them to the cloud. It will add a list of all the tasks in my task pane, but still I should go and run each of them individually. Is there any way to run all the tasks at once?
-
1use the python API– Rodrigo E. PrincipeCommented Jul 26, 2018 at 16:27
-
Thanks for reply. Can I iterate over items in my GEE assets in Python script? If yes, how?– Shahriar49Commented Jul 26, 2018 at 18:03
-
And another question: My understanding is that all the images and features (and their collections) are server side objects and I can not define an image based on a local file on my computer and then for example clip a Landsat image in GEE repository with it, am I right?– Shahriar49Commented Jul 26, 2018 at 18:05
6 Answers
If you absolutely need to use the Code Editor for batch exports there are hacks to click all the "Run Task" buttons for you. Word of caution: the preferred and more stable way to do batch exports is the Python API or change the code to export all your assets with one export statement.
One way is to use Dongdong Kong's GEE Monkey which uses the Tampermonkey plugin in your browser to add a "run all" button.
The other would be to use his script directly, that he posted on the GEE developer board:
/**
* Batch execute GEE Export task
*
* First of all, You need to generate export tasks. And run button was shown.
*
* Then press F12 get into console, then paste those scripts in it, and press
* enter. All the task will be start automatically.
* (Firefox and Chrome are supported. Other Browsers I didn't test.)
*
* @Author:
* Dongdong Kong , 28 Aug' 2017
* Sun Yat-sen University
*/
function runTaskList(){
var tasklist = document.getElementsByClassName('task local type-EXPORT_IMAGE awaiting-user-config');
for (var i = 0; i < tasklist.length; i++)
tasklist[i].getElementsByClassName('run-button')[0].click();
}
function confirmAll() {
var ok = document.getElementsByClassName('goog-buttonset-default goog-buttonset-action');
for (var i = 0; i < ok.length; i++)
ok[i].click();
}
runTaskList();
confirmAll();
-
1Thank you very much! The slightly updated version of that script (as mentioned by code writer in a comment under the above code) worked for me. Commented Jul 30, 2018 at 13:26
-
1The 'Batch execute GEE Export task' code seems no longer to work. The code was working nicely until mid-September 2021. I noticed that the GEE Tasks tab received an upgrade. After such upgrade the above code no longer works - nothing happens. Any suggestion would be much appreciated.– eliasCommented Sep 20, 2021 at 14:00
I believe the newly updated functions by Dongdong Kong's GEE_monkey are the ones below. It would be great if these new functions could also be converted into a single function as done earlier by Zander Venter for the old functions.
/**
* Copyright (c) 2017 Dongdong Kong. All rights reserved.
* This work is licensed under the terms of the MIT license.
* For a copy, see <https://opensource.org/licenses/MIT>.
*
* Batch execute GEE Export task
*
* First of all, You need to generate export tasks. And run button was shown.
*
* Then press F12 get into console, then paste those scripts in it, and press
* enter. All the task will be start automatically.
* (Firefox and Chrome are supported. Other Browsers I didn't test.)
*
* @Author:
* Dongdong Kong, 28 Aug' 2017, Sun Yat-sen University
* yzq.yang, 17 Sep' 2021
*/
function runTaskList(){
// var tasklist = document.getElementsByClassName('task local type-EXPORT_IMAGE awaiting-user-config');
// for (var i = 0; i < tasklist.length; i++)
// tasklist[i].getElementsByClassName('run-button')[0].click();
$$('.run-button' ,$$('ee-task-pane')[0].shadowRoot).forEach(function(e) {
e.click();
})
}
function confirmAll() {
// var ok = document.getElementsByClassName('goog-buttonset-default goog-buttonset-action');
// for (var i = 0; i < ok.length; i++)
// ok[i].click();
$$('ee-table-config-dialog, ee-image-config-dialog').forEach(function(e) {
var eeDialog = $$('ee-dialog', e.shadowRoot)[0]
var paperDialog = $$('paper-dialog', eeDialog.shadowRoot)[0]
$$('.ok-button', paperDialog)[0].click()
})
}
runTaskList();
confirmAll();
-
This is working for me not at all in firefox and partially in chrome. The runTaskList(); command succeeded, but the confirmAll(); command failed with "Uncaught TypeError: Cannot read properties of undefined (reading 'shadowRoot')" in the line "var paperDialog = $$('paper-dialog', eeDialog.shadowRoot)[0]". Commented Oct 22, 2021 at 21:07
As of 19/12/2022, this is the code working for me:
Copy and paste below code into the console, then Enter;
Below is the step-by-step:
Run your Google Earth Engine code;
Wait until all the tasks are listed (the Run buttons are shown);
Click f12 to bring up console;
function runTaskList(){
// var tasklist = document.getElementsByClassName('task local type-EXPORT_IMAGE awaiting-user-config');
// for (var i = 0; i < tasklist.length; i++)
// tasklist[i].getElementsByClassName('run-button')[0].click();
$$('.run-button' ,$$('ee-task-pane')[0].shadowRoot).forEach(function(e) {
e.click();
})
}
runTaskList();
Copy and paste below code into the console, then Enter;
function confirmAll() {
// var ok = document.getElementsByClassName('goog-buttonset-default goog-buttonset-action');
// for (var i = 0; i < ok.length; i++)
// ok[i].click();
$$('ee-table-config-dialog, ee-image-config-dialog').forEach(function(e) {
var eeDialog = $$('ee-dialog', e.shadowRoot)[0]
var paperDialog = $$('paper-dialog', eeDialog.shadowRoot)[0]
$$('.ok-button', paperDialog)[0].click()
})
}
confirmAll();
You can also wrap it up into one function with a pause between each task. This ensures that the Asset directory loads before the next "Run" button is activated.
function runTask() {
var tasklist = document.getElementsByClassName('task local type-EXPORT_IMAGE awaiting-user-config');
if (tasklist.length == 0)
return;
tasklist[0].getElementsByClassName('run-button')[0].click();
setTimeout(function() {
var ok = document.getElementsByClassName('goog-buttonset-default goog-buttonset-action');
if (ok.length == 0)
return;
ok[0].click();
setTimeout(runTask, 2000);
}, 2000);
}
runTask()
The answer is the same as William's. Just to answer eddieisnutty's comment:
After you run runTaskList();
Do not hurry to run confirmAll() right away, wait until GEE shows the dialogue window asking you to click "Run"; then run the confirmAll().
The code will work in Chrome like that.
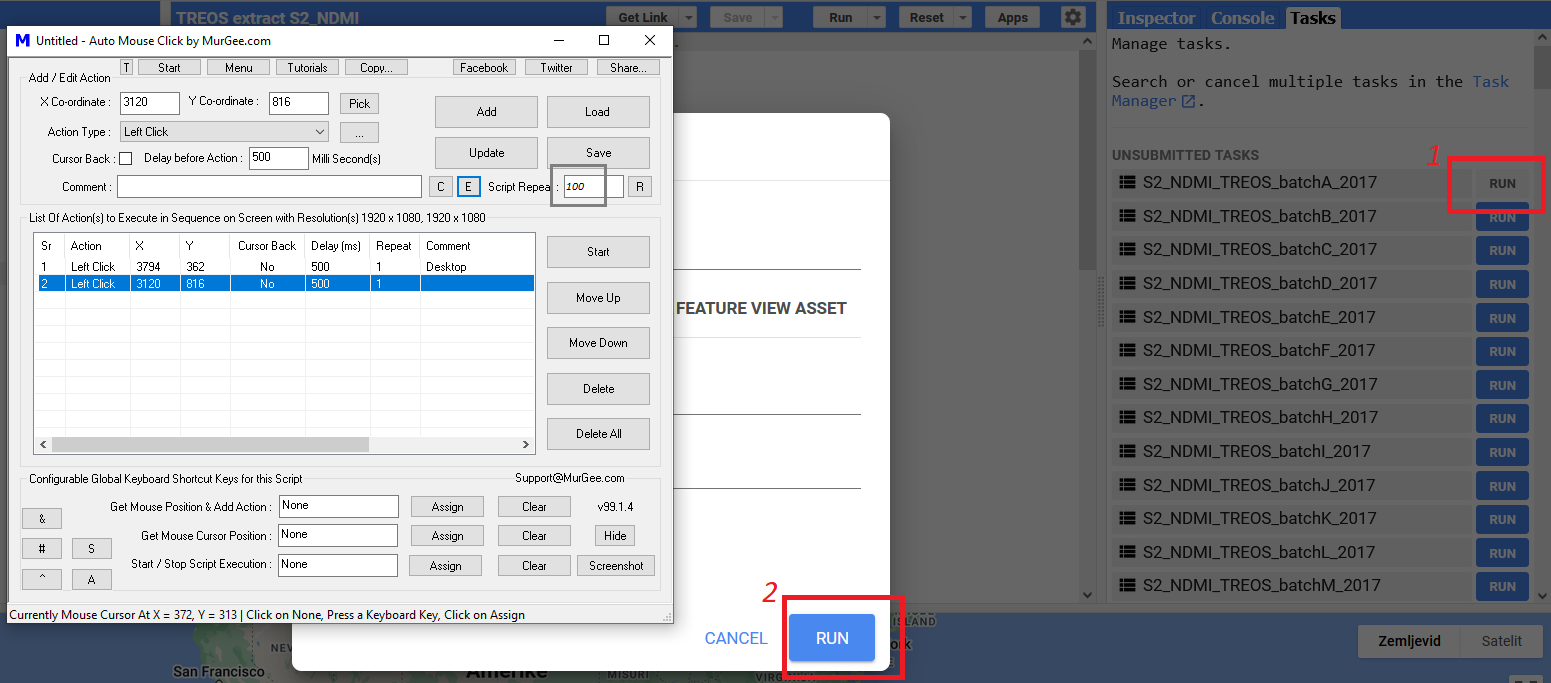
It's not directly the solution to your answer, but what works for me is an automated mouse click task that clicks repeatedly; first on the top task and later on the confirmation window. I have tested several different mouse click tools, but this one works perfectly for me. See attached screen shot. After you click on the task, it automatically moves down to the current task area; so the position of each click remains the same.