I have converted my cover, it is said (from archived .shp to .kml) in QGIS and this is the way it is read in angular:
this.kmlLayerc1= new google.maps.KmlLayer({
url: 'http://direccion/carpeta/nombre.kml',
map: this.map
});
But when I look at it in the map, it does not show with the attributes as in QGIS, and the same thing happens with google earth that they dont show.
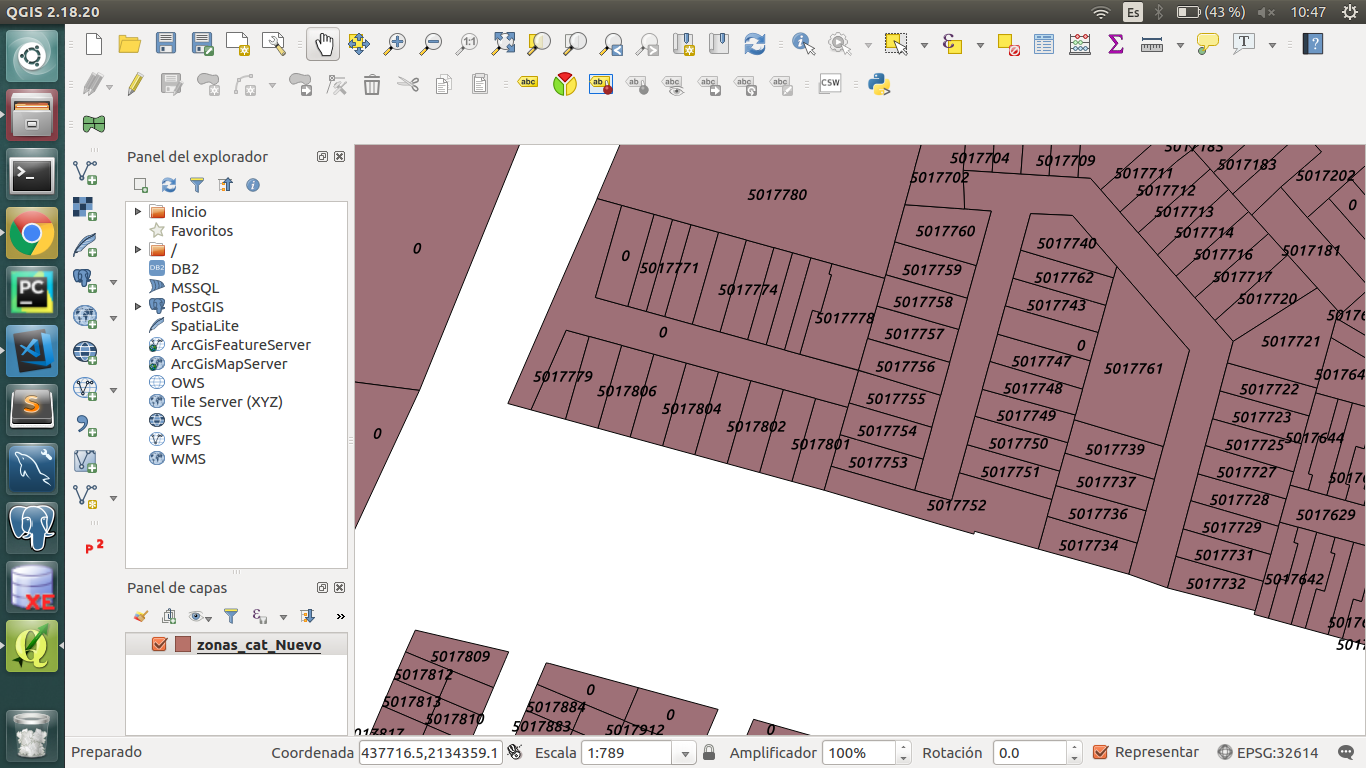
This is my archived .shp, I would like to show it the same way as you can see in google maps or google earth.
This is a link to the same problem https://support.esri.com/es/technical-article/000012154
only that I already tried it but I was not succesful
Anyone have a solution or suggestion?