I am trying to understand the setting of ratio in ol.source.ImageWMS but I am not succeeding. I already understand the ratio: 1, as there is not much to understand there. ratio: 1 = browser viewbox. I also understand the principle of ratio: 2.
Ratio. 1 means image requests are the size of the map viewport, 2 means twice the width and height of the map viewport, and so on. Must be 1 or higher.
The Data of a BBOX is sent in the URL-querystring at the server request. But it seems that these are not the coordinates of the BBOX from the ratio. Or is it? If no, then I ask how the data of the ratio BBOX can be calculated?
What I need is the data for cropping. So far I had no success to calculate them.
This calculation does not provide the correct data for cropping:
var ImageWMS_ratio = 2; // range 1 - 2
var mapsize_width = map.getSize()[0];
var mapsize_height = map.getSize()[1];
var mapsize_width_ratio = (mapsize_width * (ImageWMS_ratio - 1));
var mapsize_height_ratio = (mapsize_height * (ImageWMS_ratio - 1));
/*
// In this example without if() rules.
// The if() rules are calculated with the BBOX data from the URL-Querystring and map.getPixelFromCoordinate([]);
// If a Image edge outside the BBOX, then cropping, otherwise = 0.
*/
var left_crop = (mapsize_width_ratio * -1);
var bottom_crop = (mapsize_height + mapsize_height_ratio);
var right_crop = (mapsize_width + mapsize_width_ratio);
var top_crop = (mapsize_height_ratio * -1);
Note: For all those who think that the WMS calculates this: No WMS is used. The cropping data is needed.
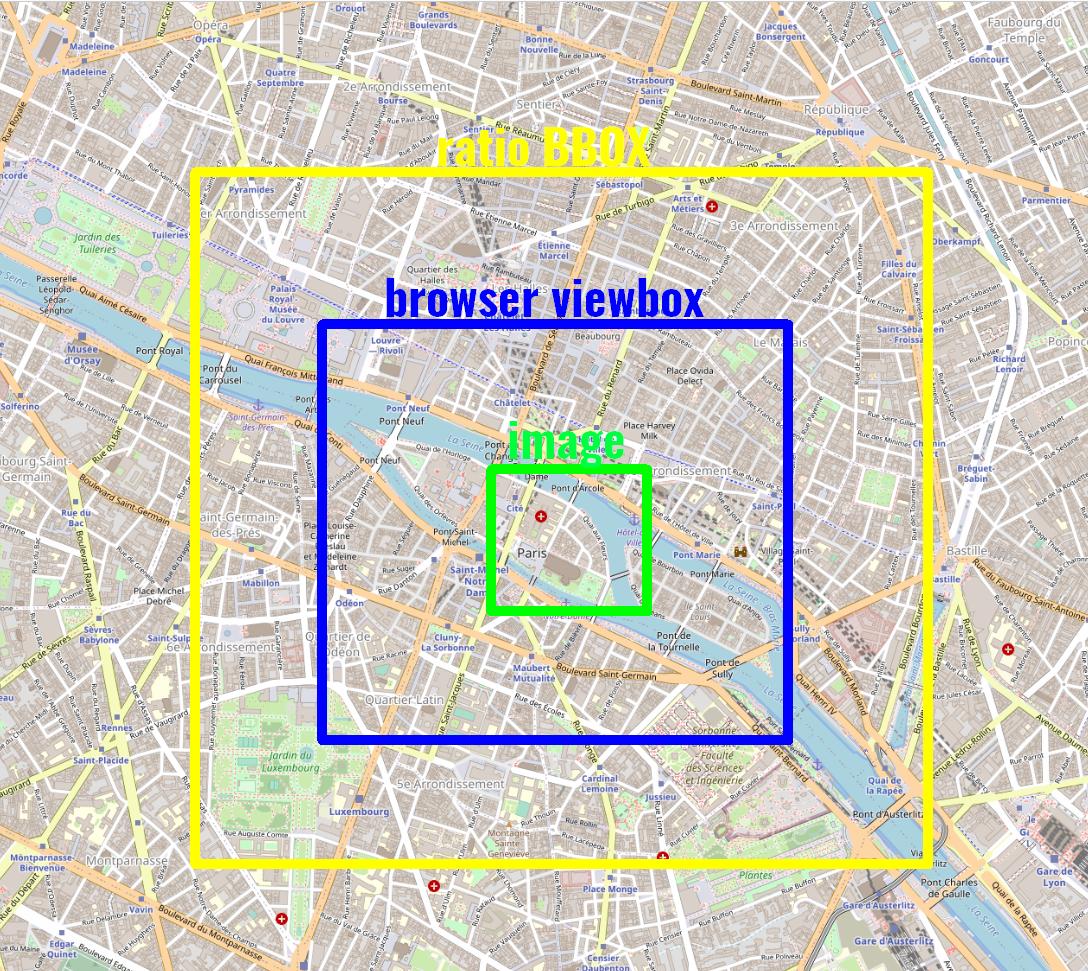
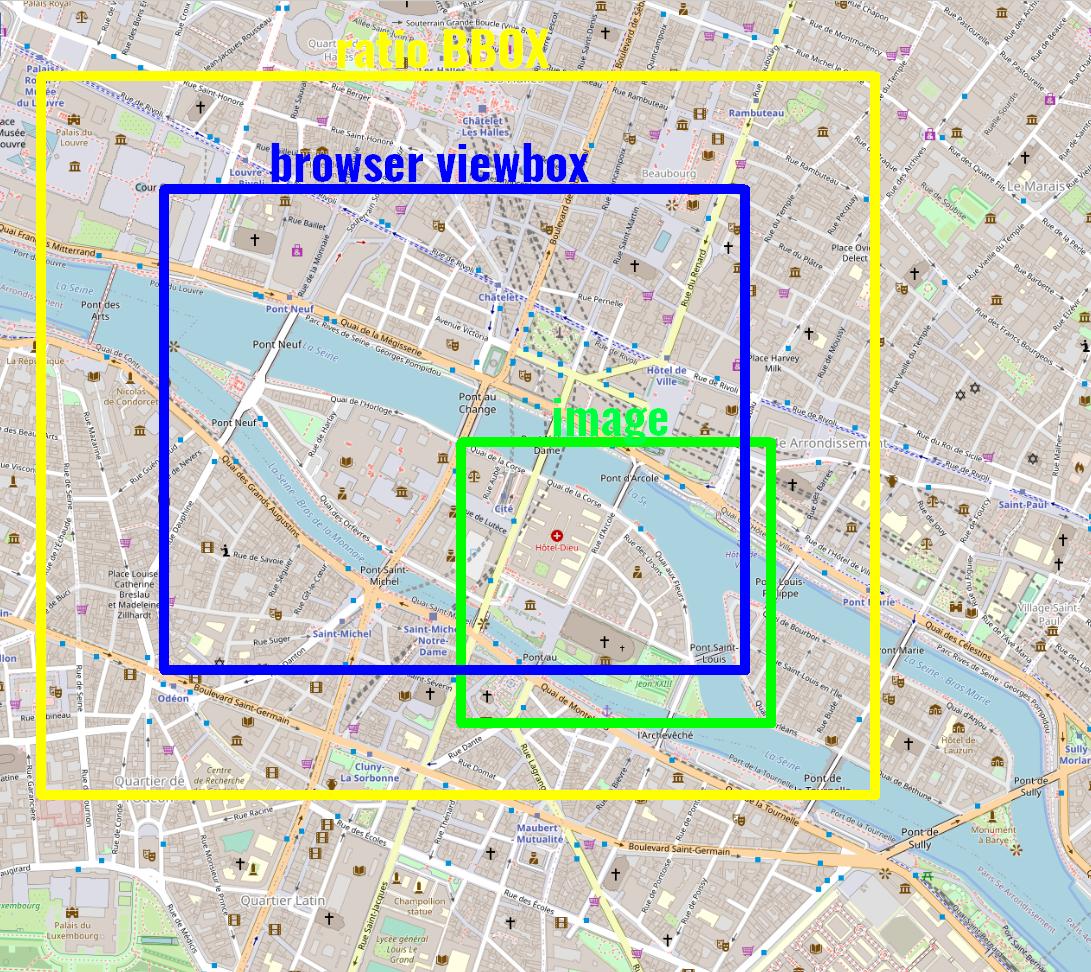
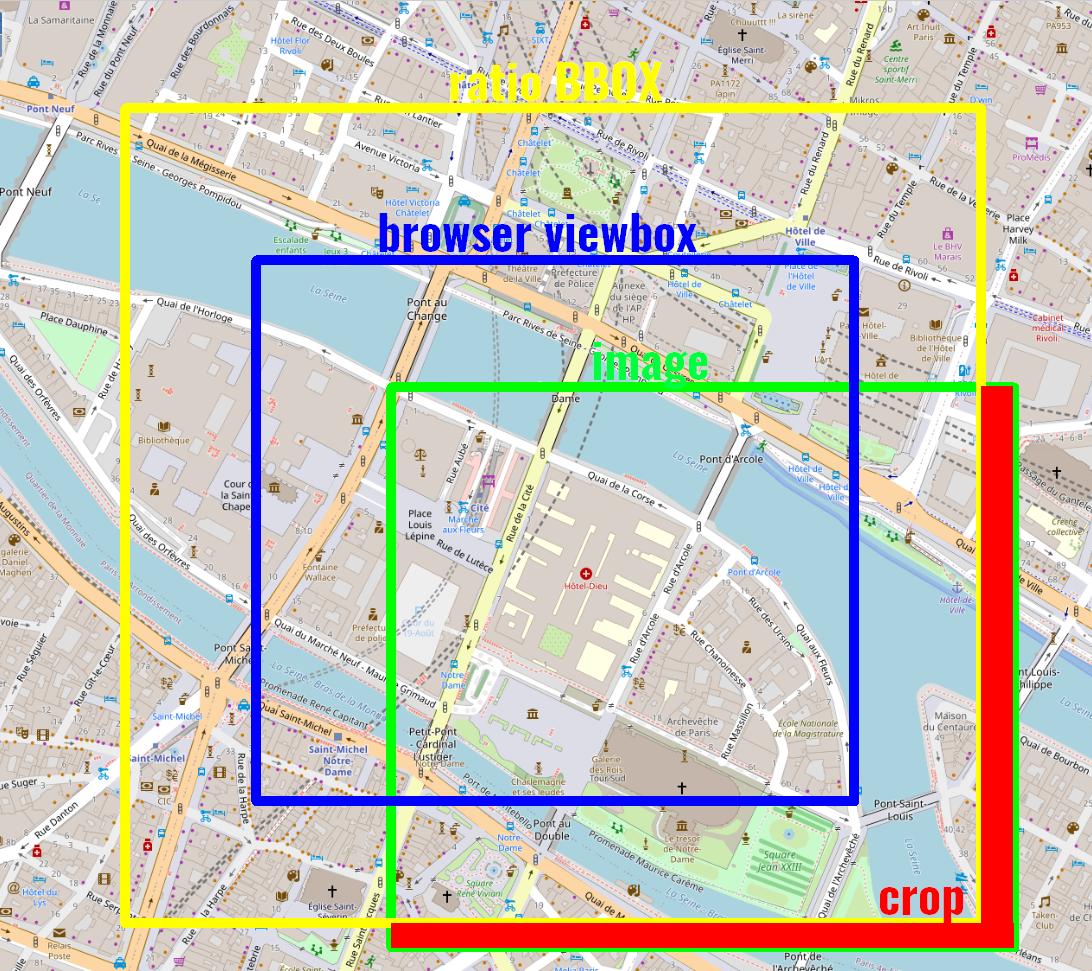
Here are three graphics that clarify the whole thing. I visualized it with a ratio greater than 1 and in 3 zoom levels.
Picture 1: The image is inside the browser viewbox.
Picture 2: The image is outside the browser viewbox and inside the ratio BBOX (i think).
Picture 3: The image is outside the browser viewbox and outside the ratio BBOX (i think). Cropping is necessary.