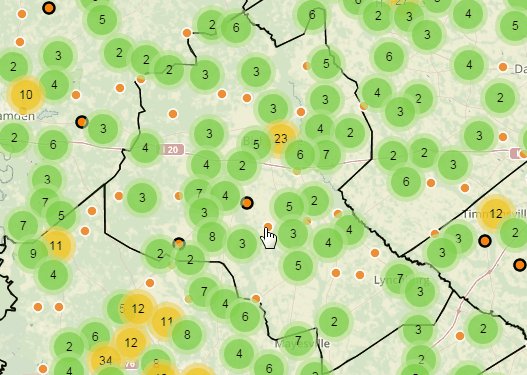
Here's the setup: I have a leaflet map with point data, to which I have applied leaflet.label and leaflet.markercluster. I add the clustered point data at a particular zoom level (code below). All works as planned until I zoom back out (points removed) and in again (points added). The labels no longer work for the points that don't get clustered. Labels still work for points within a cluster (even if they become unclustered with zoom.)

Is there something in my code that's throwing it off when it re adds the point cluster layer? Has anyone experienced this and found a solution? Or can anyone suggest something, such as binding the label somewhere else, etc?
var cpWells = new L.geoJson(json_cpWellsMin, {
onEachFeature: pop_cpWellsMin,
pointToLayer: function(feature, latlng) {
return L.circleMarker(latlng, doStylecpWellsMin(feature))
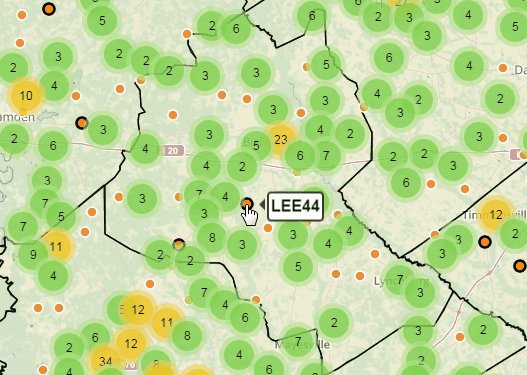
.bindLabel(feature.properties['wellID'], {
direction: 'auto',
offset: [20, -12.5]
})
}
});
var clusterWells = new L.MarkerClusterGroup({
showCoverageOnHover: false,
maxClusterRadius: 20,
spiderfyDistanceMultiplier: 4
});
clusterWells.addLayer(cpWells);
map.on('zoomend ', function(e) {
if (map.getZoom() < 10) {
map.removeLayer(clusterWells)
map.addLayer(json_countyPoints)
json_countiesJSON.setStyle({
'fillOpacity': '0.7'
});
} else if (map.getZoom() >= 10) {
map.addLayer(clusterWells)
map.removeLayer(json_countyPoints)
json_countiesJSON.setStyle({
'fillOpacity': '0.0'
});
}
});
