There is an unknown black line in the center of about 80% streets. I have been adjusting line-widths and switching off and on every line layer for hours to no avail.
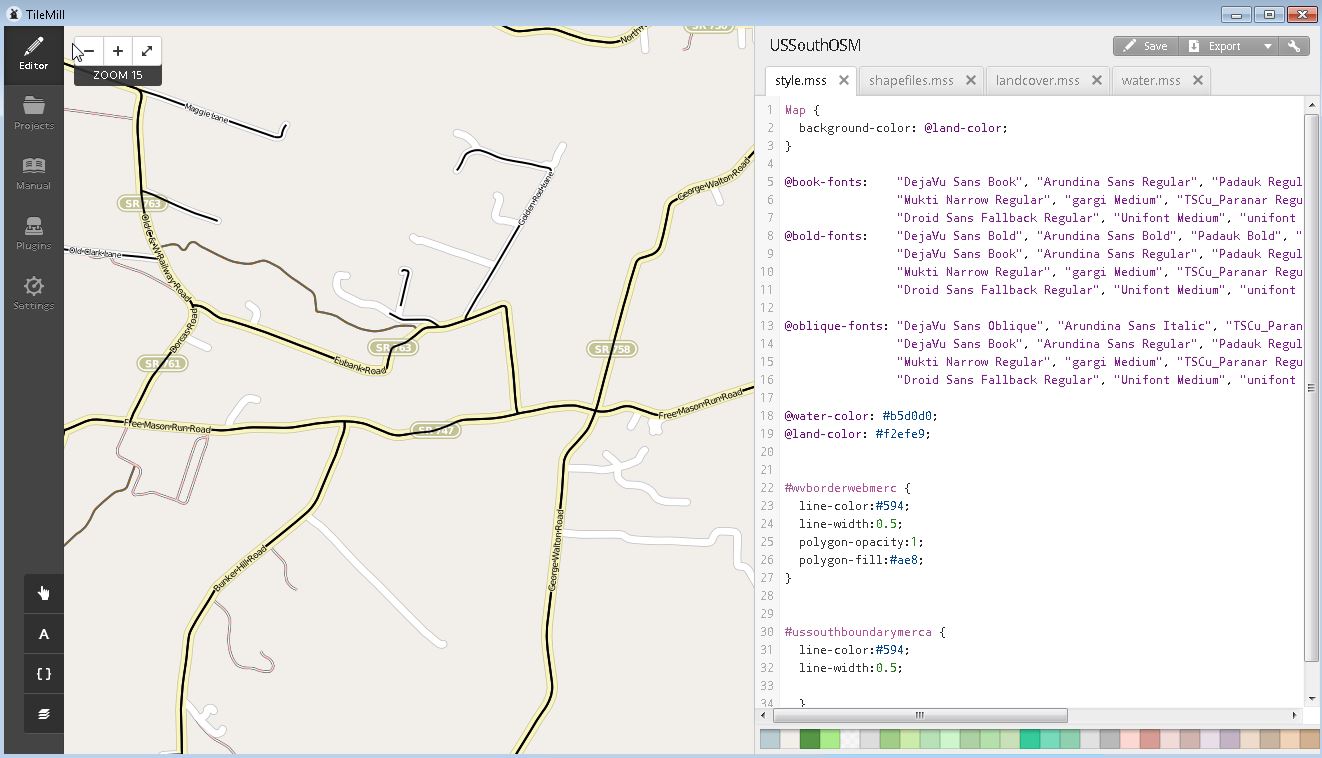
I am using the latest version of TileMill with the latest openstreetmap-carto style and postgresql. I posted an image below for an example of the black lines that are in the center of the roads. The export looks terrible with these black lines present. I searched for a "road-centerline" style but there were none present that I could find.
I narrowed it down to the layer it is on, #roads-text-name. I'm having an issue though trying to figure out which styling is causing the black lines.
roads-text-name {
[highway = 'motorway'],
[highway = 'trunk'],
[highway = 'primary'] {
[zoom >= 13] {
text-name: "[name]";
text-size: 8;
text-fill: black;
text-spacing: 300;
text-clip: false;
text-placement: line;
text-face-name: @book-fonts;
[tunnel = 'no'] {
text-halo-radius: 1;
[highway = 'motorway'] { text-halo-fill: @motorway-fill; }
[highway = 'trunk'] { text-halo-fill: @trunk-fill; }
[highway = 'primary'] { text-halo-fill: @primary-fill; }
}
}
[zoom >= 14] {
text-size: 9;
}
[zoom >= 15] {
text-size: 10;
}
[zoom >= 17] {
text-size: 11;
}
}
[highway = 'secondary'] {
[zoom >= 13] {
text-name: "[name]";
text-size: 8;
text-fill: black;
text-spacing: 300;
text-clip: false;
text-placement: line;
text-face-name: @book-fonts;
text-halo-radius: 1;
text-halo-fill: @secondary-fill;
}
[zoom >= 14] {
text-size: 9;
}
[zoom >= 15] {
text-size: 10;
}
[zoom >= 17] {
text-size: 11;
}
}
[highway = 'tertiary'],
[highway = 'tertiary_link'] {
[zoom >= 14] {
text-name: "[name]";
text-size: 9;
text-fill: black;
text-spacing: 300;
text-clip: false;
text-placement: line;
text-face-name: @book-fonts;
text-halo-radius: 1;
text-halo-fill: @tertiary-fill;
}
[zoom >= 17] {
text-size: 11;
}
}
[highway = 'proposed'] {
[zoom >= 15] {
text-name: "[name]";
text-size: 9;
text-fill: black;
text-spacing: 300;
text-clip: false;
text-placement: line;
text-halo-radius: 1;
text-halo-fill: rgba(255,255,255,0.6);
text-face-name: @book-fonts;
text-opacity: 0.3;
}
[zoom >= 17] {
text-size: 11;
}
}
[highway = 'construction'] {
[int_construction_minor = 'no'][zoom >= 13],
[int_construction_minor = 'yes'][zoom >= 14] {
text-name: "[name]";
text-size: 9;
text-fill: black;
text-spacing: 300;
text-clip: false;
text-placement: line;
text-halo-radius: 1;
text-halo-fill: rgba(255,255,255,0.6);
text-face-name: @book-fonts;
[zoom >= 17] {
text-size: 11;
}
}
}
[highway = 'residential'],
[highway = 'unclassified'],
[highway = 'road'] {
[zoom >= 15] {
text-name: "[name]";
text-size: 8;
text-fill: black;
text-spacing: 300;
text-clip: false;
text-placement: line;
text-halo-radius: 1;
text-halo-fill: @residential-fill;
text-face-name: @book-fonts;
}
[zoom >= 16] {
text-size: 9;
}
[zoom >= 17] {
text-size: 11;
text-spacing: 400;
}
}
[highway = 'raceway'],
[highway = 'service'] {
[zoom >= 16] {
text-name: "[name]";
text-size: 9;
text-fill: black;
text-spacing: 300;
text-clip: false;
text-placement: line;
text-halo-radius: 1;
[highway = 'raceway'] { text-halo-fill: @raceway-fill; }
[highway = 'service'] { text-halo-fill: @service-fill; }
text-face-name: @book-fonts;
}
[zoom >= 17] {
text-size: 11;
}
}
[highway = 'living_street'],
[highway = 'pedestrian'] {
[zoom >= 15] {
text-name: "[name]";
text-size: 8;
text-fill: black;
text-spacing: 300;
text-clip: false;
text-placement: line;
text-halo-radius: 1;
[highway = 'living_street'] { text-halo-fill: @living-street-fill; }
[highway = 'pedestrian'] { text-halo-fill: @pedestrian-fill; }
text-face-name: @book-fonts;
}
[zoom >= 16] {
text-size: 9;
}
[zoom >= 17] {
text-size: 11;
}
}
}