I want to overlay a wide range satellite image onto openstreetmap using leaflet.js. The satellite image is in Equidistant Cylindrical Projection.
This is how I initiate the layer.
L.imageOverlay(imgUrl, [[-15, 75], [45, 145]], {opacity: 0.6, autoZIndex: true});
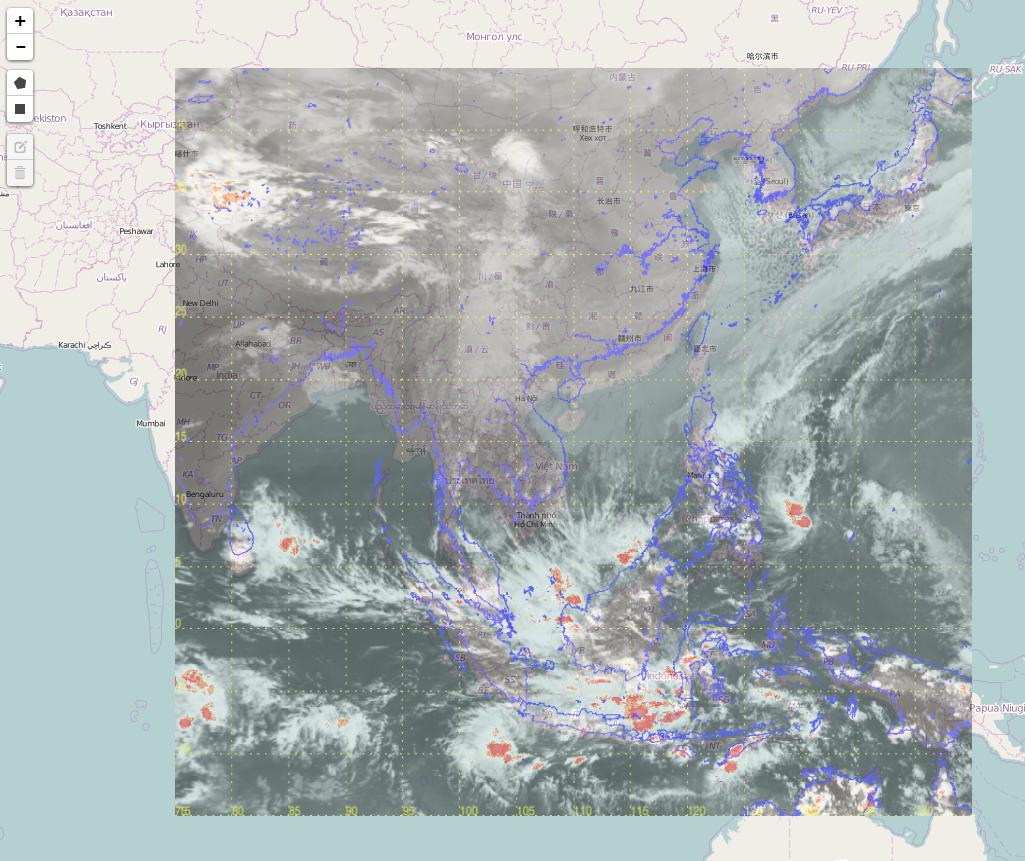
The overlay result is attached below. As you can see, the coastline of the satellite image (in purple color) is not aligned with that of openstreetmap. Is that something wrong with the image or map projection? or I should use other way to overlay the satellite to map ?