Warning: Google translator: how to make the cluster display on top simple features
http://jsfiddle.net/3dv1wdho/16/
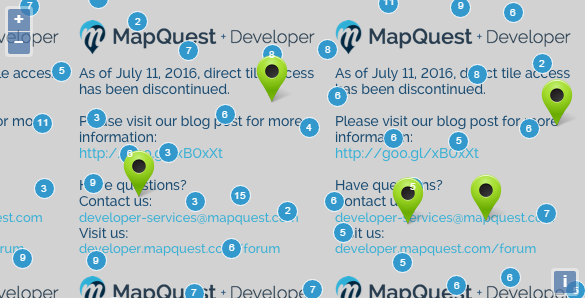
it is necessary that the cluster was on top
var count = 20000;
var features = new Array(count);
var e = 4500000;
for (var i = 0; i < count; ++i) {
var coordinates = [2 * e * Math.random() - e, 2 * e * Math.random() - e];
features[i] = new ol.Feature(new ol.geom.Point(coordinates));
}
var source = new ol.source.Vector({
features: features
});
var clusterSource = new ol.source.Cluster({
distance: 40,
source: source
});
var styleCache = {};
var defaultStyle = [new ol.style.Style({
image: new ol.style.Icon(({
anchor: [0.7, 47],
anchorXUnits: 'fraction',
anchorYUnits: 'pixels',
src: 'http://tennisterin.com/images/gmap/maps-point.png'
}))
})];
var threshold = 1;
var clusters = new ol.layer.Vector({
source: clusterSource,
style: function(feature, resolution) {
var size = feature.get('features').length;
if (size > threshold) {
var style = styleCache[size];
if (!style) {
style = [new ol.style.Style({
image: new ol.style.Circle({
radius: 10,
stroke: new ol.style.Stroke({
color: '#fff'
}),
fill: new ol.style.Fill({
color: '#3399CC'
})
}),
text: new ol.style.Text({
text: size.toString(),
fill: new ol.style.Fill({
color: '#fff'
})
})
})];
styleCache[size] = style;
}
} else {
return defaultStyle;
}
return style;
}
});
var raster = new ol.layer.Tile({
source: new ol.source.MapQuest({layer: 'sat'})
});
var raw = new ol.layer.Vector({
source: source
});
var map = new ol.Map({
layers: [raster, clusters],
renderer: 'canvas',
target: 'map',
view: new ol.View({
center: [0, 0],
zoom: 2
})
});
with increasing green icon is superimposed on top of the cluster, it is necessary on the contrary to the cluster was on top of a green icons. how to do it?