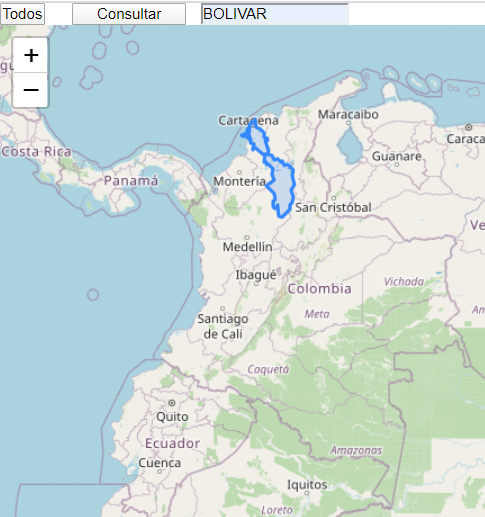
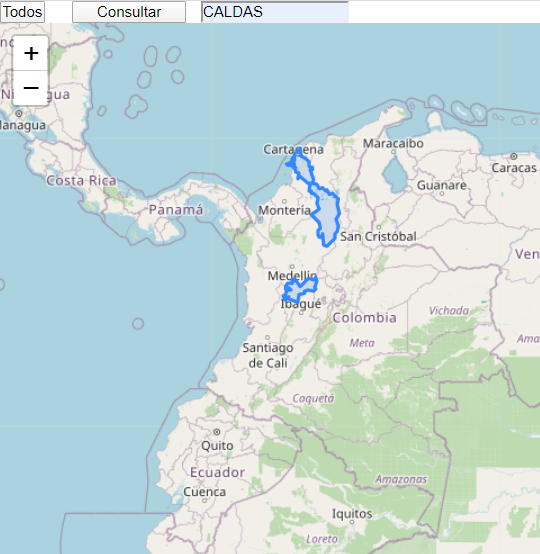
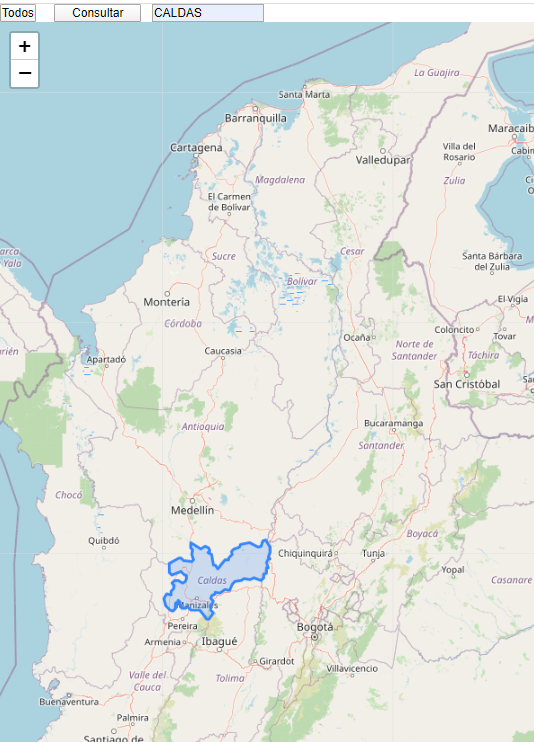
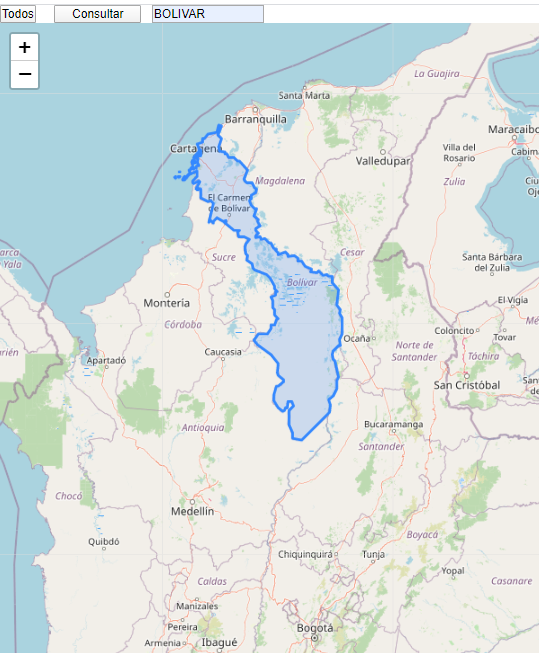
I'm filtering a geojson layer by user inputs,and works fine for the first query, and works fine for the first query, the problem is with the second so on. starting from the second query brings me the last layer plus the new one I already tried map.removeLayer(layer) any ideas on how can I get only the new filter?,
function query(data) {
var input=null;
var user = null;
var input = document.getElementById("userInput").value;
departamentos.then(function(data) {
var alldeptos = L.geoJson(data);
user = L.geoJson(data, {
filter: function (feature, layer) {
//console.log(feature)
return feature.properties.nom_dpto == input;
},
});
});
$("#allbus").click(function() {
map.addLayer(alldeptos)
map.removeLayer(user)
});
$("#form").click(function() {
map.removeLayer(alldeptos)
map.removeLayer(user)
map.addLayer(user)
});
});
}





#allfor layeralldepots, clicking#formfor layercaldasand clicking#boyacafor layerboyaca?