I've created a viewer using Open Layers 6. Within the script, I've got the following code to retrieve the info of a WMS layer, and it works fine, added directly into the html file within the section.
map.on('singleclick', function(evt){
document.getElementById('info').innerHTML = '';
var viewResolution = vista.getResolution();
var url = wmsLayer3.getSource().getFeatureInfoUrl(
evt.coordinate, viewResolution, 'EPSG:25830', {'INFO_FORMAT': 'text/html'});
if (url) document.getElementById('info').data = url;
});
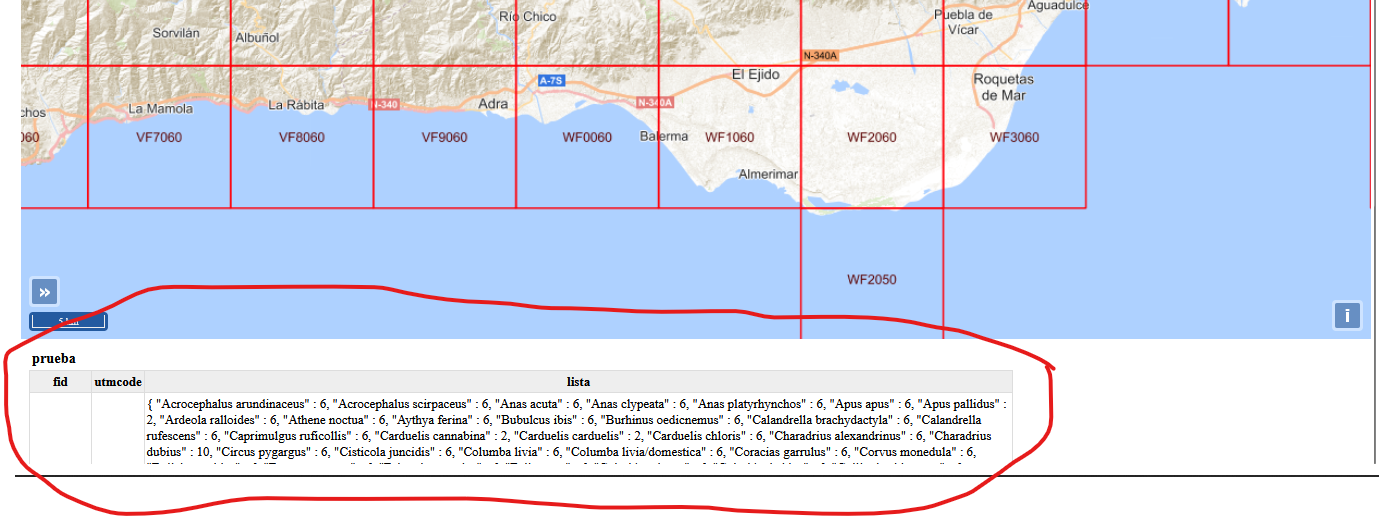
When clicking, it opens a window below the map with the requested information
However, when I try to prepare a more elaborated geoportal in html and use an independent .js file for the viewer script, the click function returns the following error in the console:
Uncaught ReferenceError: view is not defined
<anonymous> visualizador.js:133
dispatchEvent Target.js:114
handleMapBrowserEvent PluggableMap.js:850
dispatchEvent Target.js:114
clickTimeoutId_ MapBrowserEventHandler.js:128
setTimeout handler*e.prototype.emulateClick_
MapBrowserEventHandler.js:123
handlePointerUp_ MapBrowserEventHandler.js:169
Z events.js:58
handlePointerDown_ MapBrowserEventHandler.js:200
Z events.js:58
e MapBrowserEventHandler.js:88
handleTargetChanged_ PluggableMap.js:964
dispatchEvent Target.js:114
notify Object.js:160
set Object.js:180
setProperties Object.js:193
e PluggableMap.js:319
e Map.js:85
<anonymous> visualizador.js:10
This is the script for the viewer (visualizador.js)
proj4.defs("EPSG:25830","+proj=utm +zone=30 +ellps=GRS80 +towgs84=0,0,0,0,0,0,0 +units=m +no_defs");
ol.proj.proj4.register(proj4);
var vista = new ol.View({
projection: "EPSG:25830",
center: [35275, 3990117],
zoom: 5.4,
});
var map = new ol.Map({
target: 'map',
view: vista,
controls: ol.control.defaults().extend ([
new ol.control.MousePosition ({
coordinateFormat: ol.coordinate.createStringXY(2),
}),
new ol.control.ScaleLine (),
new ol.control.ZoomSlider(),
]),
});
var vectorLayer = new ol.layer.Vector ({
type:'base',
title: 'Vacía'
});
var wmsLayer2 = new ol.layer.Tile({
type: 'base',
title: 'IGN Base',
source: new ol.source.TileWMS({
url: 'http://www.ign.es/wms-inspire/ign-base',
params: {LAYERS: 'IGNBaseTodo', FORMAT: 'image/png'},
attributions: "<a href='https://www.ign.es'><img src='imgs/ign.jpg'></a>"
})
});
var wmsLayer = new ol.layer.Tile({
type: 'base',
title: 'PNOA',
source: new ol.source.TileWMS({
url: 'http://www.ign.es/wms-inspire/pnoa-ma',
params: {LAYERS: 'OI.OrthoimageCoverage', FORMAT: 'image/png'},
attributions: "<a href='https://www.ign.es'><img src='imgs/ign.jpg'></a>"
})
});
var wmsLayer3 = new ol.layer.Tile({
title: 'Atlas primavera',
visible: false,
source: new ol.source.TileWMS({
url: 'http://localhost:8080/geoserver/atlas/wms',
params: {LAYERS: 'prueba', format: "image/png"},
gutter: 350,
attributions: "<a href='https://www.seo.org'> <img src='imgs/logo.png'></a>"
})
});
var wmsLayer4 = new ol.layer.Tile({
title: 'Gorrión molinero',
visible: false,
source: new ol.source.TileWMS({
url: 'http://localhost:8080/geoserver/atlas/wms',
params: {LAYERS: 'passmo', format: "image/png"},
gutter: 350,
attributions: "<a href='https://www.seo.org'> <img src='imgs/logo.png'></a>"
})
});
var wmsLayer5 = new ol.layer.Tile({
title: 'IBA Pen_Bal',
visible: false,
source: new ol.source.TileWMS({
url: 'http://localhost:8080/geoserver/iba/wms',
params: {LAYERS: 'iba_pen_bal', format: "image/png"},
gutter: 250,
attributions: "<a href='https://www.seo.org'> <img src='imgs/logo.png'></a>"
})
});
var wmsLayer6 = new ol.layer.Tile({
title: 'IBA Canarias',
visible: false,
source: new ol.source.TileWMS({
url: 'http://localhost:8080/geoserver/iba/wms',
params: {LAYERS: 'iba_canar', format: "image/png"},
gutter: 250,
attributions: "<a href='https://www.seo.org'> <img src='imgs/logo.png'></a>"
})
});
var group1 =
new ol.layer.Group ({
title: 'Capas Base',
layers: [vectorLayer, wmsLayer, wmsLayer2],
});
var group2 =
new ol.layer.Group ({
title: 'Atlas',
layers: [wmsLayer4, wmsLayer3],
});
var group3 =
new ol.layer.Group ({
title: 'IBA',
layers: [wmsLayer5, wmsLayer6],
});
map.addLayer(group1);
map.addLayer(group2);
map.addLayer(group3);
map.addControl (new ol.control.OverviewMap({
layers: [new ol.layer.Tile(wmsLayer2.getProperties())],
}));
var layerSwitcher = new ol.control.LayerSwitcher ({
tipLabel: 'Capas'
});
map.addControl(layerSwitcher);
map.on('singleclick', function (evt) {
document.getElementById('info').innerHTML = '';
const viewResolution = /** @type {number} */ (view.getResolution());
const url = wmsSource.getFeatureInfoUrl(
evt.coordinate,
viewResolution,
'EPSG:25830',
{'INFO_FORMAT': 'text/html'}
);
if (url) {
fetch(url)
.then((response) => response.text())
.then((html) => {
document.getElementById('info').innerHTML = html;
});
}
});
And this is the html code for the page
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>IDE_SEO/BirdLife</title>
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/estilos.css">
<script src="js/prefixfree.min.js"></script>
<link rel="icon" type="image/x-icon" href="imgs/favicon.jpg">
<link rel="stylesheet" href="ol/ol.css" type="text/css"/>
<link rel="stylesheet" type="text/css" href="ol/ol-layerswitcher.css">
<script src="ol/ol.js"></script>
<script src="ol/ol-layerswitcher.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/proj4js/2.3.6/proj4.js"></script>
<style>
.ol-overviewmap {
bottom: 32px;
}
.ol-scale-line{
background: rgba(0, 60, 136, 0.8);
}
.layer-switcher .panel{
background-color:rgba(0, 60, 136, 0.5);
color: white;
font-family: "Arial, Verdana, Courier New";
}
.ol-mouse-position{
color: rgba(0, 60, 136, 1.0);
background-color: white;
}
</style>
</head>
<body>
<header>
<section id="top_logos">
<figure id="logo_seo">
<img src="imgs/logo_seo.png" alt="SEO/BirdLife">
</figure>
<h1>
Geoportal de SEO/BirdLife
</h1>
<figure id="logo_ide">
<img src="imgs/logo_ide.png" alt="IDE SEO/BirdLife">
</figure>
</section>
<nav>
<ul>
<li><a href="index.html">Inicio</a></li>
<li><a href="servicios.html">Servicios OGC</a></li>
<li><a href="visualizador.html">Visor</a></li>
<!--li><a href="http://localhost:8080/geonetwork/"></a>Buscador</li-->
</ul>
</nav>
<figure id="cabecera">
<img src="imgs/cabecera.jpg" alt="grullas">
</figure>
</header>
<section id="componentesIDE">
<section id="map" class="visualizador">
</section>
<section id="info">
</section>
</section>
<footer>
<section id="creditospie">
<p>
© 2022 SEO/BirdLife
</p>
</section>
<section id="logospie">
<a href="http://www.opengeospatial.org/"><img src="imgs/ogc.gif" alt="OGC"></a>
<a href="http://www.idee.es/"><img src="imgs/idee.gif" alt="IDEE"></a>
<a href="http://inspire.jrc.europa.eu/"><img src="imgs/inspire.gif" alt="INSPIRE"></a>
</section>
</footer>
<script src="js/visualizador.js"></script>
What code would be needed to show the requested information?