I inserted a SVG map as Symbology - SVG Marker in QGIS, how to increase the size of SVG icon when zoomed in?
-
The essence of styles is that they do not depend on the current scale. Why do you need that?– Comrade CheCommented Oct 5, 2022 at 4:15
-
I want to replace the raster .png to svg as the geo referencer. link– user212324Commented Oct 5, 2022 at 4:53
-
You need to clarify your question. At the moment, I don't see any relation between styles and image georeferencing.– Comrade CheCommented Oct 5, 2022 at 5:39
-
You can try to convert SVG to DXF using: cloudconvert.com/svg-to-dxf then you can open the DXF image with QGIS and georeference it.– Comrade CheCommented Oct 5, 2022 at 5:51
-
Welcome to GIS SE! We're a little different from other sites; this isn't a discussion forum but a Q&A site. Your questions should as much as possible describe not just what you want to do, but precisely what you have tried and where you are stuck trying that. Please check out our short tour for more about how the site works– Ian TurtonCommented Oct 5, 2022 at 7:25
2 Answers
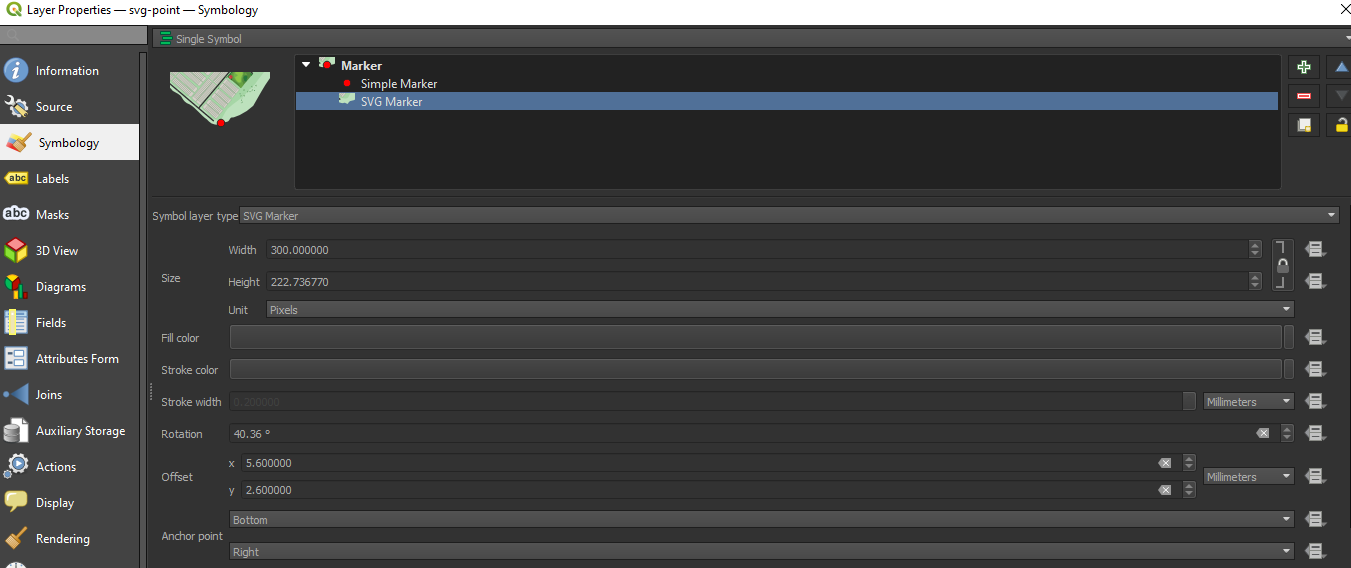
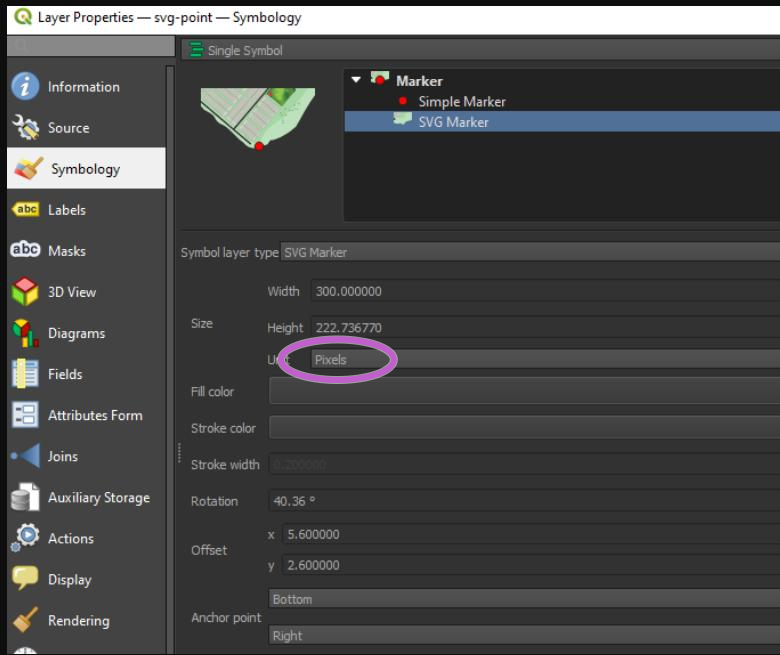
Select "meter at scale" instead of pixels:
That will have your SVG marker(s) rendered as if they were a real object, with the specified dimensions.
Use data driven override for the symbol size with the variable @map_scale.
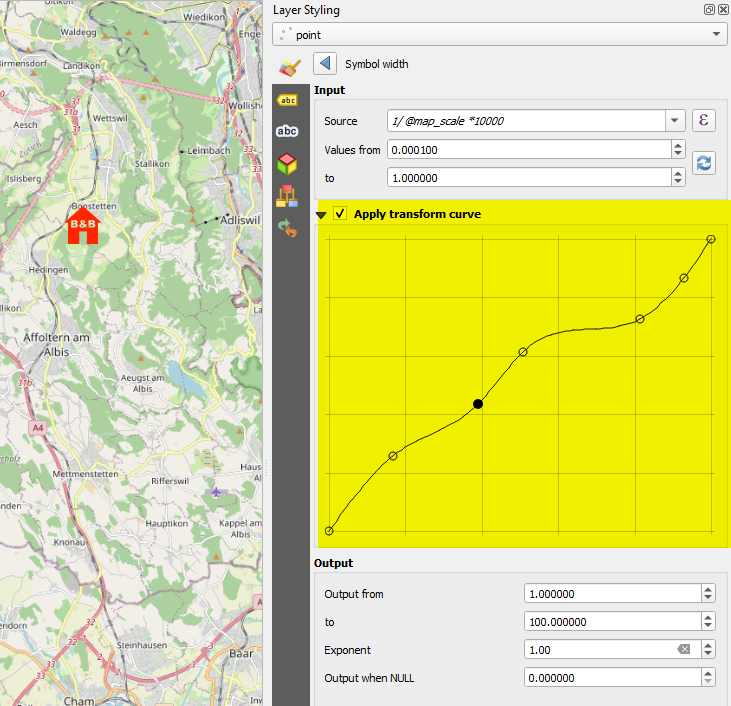
Compared to the method using a symbol size like meters at scale, this method is more flexible and you have full controll to make the symbol visible, even if smaller, even when you zoom out very much. You can also use transformation curve for further customizing how the symbol appears at different scales.
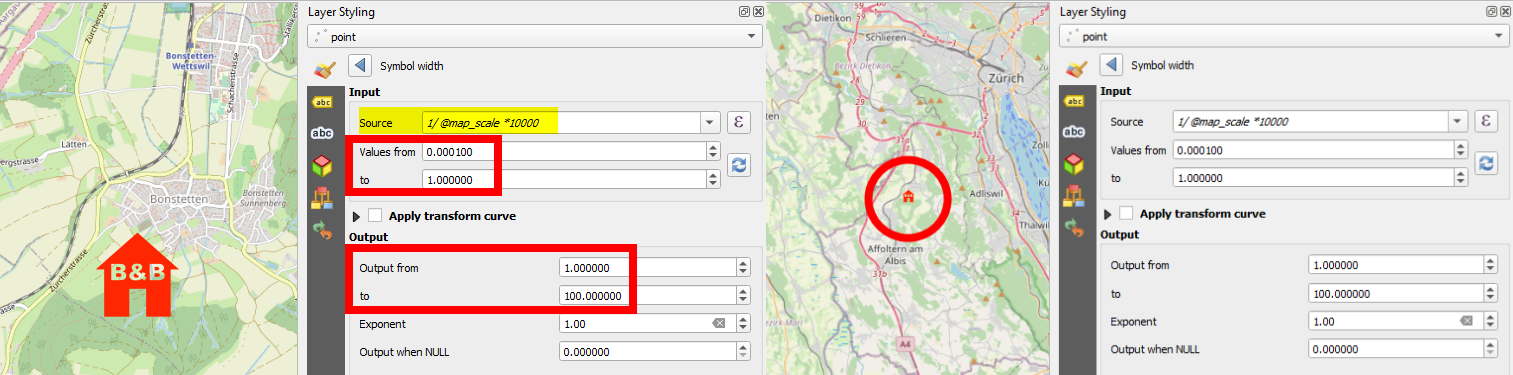
To get the symbol larger when you zoom in, use 1 / @map_scale and multiply this with a constant value to get larger numbers. You can use data driven override > assistant and set the Source value to e.g. 1/ @map_scale *10000, then set values from 0.000100 to 1 (to cover a range of map scale from 1:10.000.000 to 1:10.000) and define output size from /to:
SVG symbol appear larger when you zoom in (left side) and smaller when you zoom out (right):